チュートリアル/基本操作
概要
Magic3のサイト構築の基本操作を行いながら、Magic3の概念的なところを簡単に理解していきます。
「システム全体を把握できて、目的の機能がだいたいどの辺りにあるかが分かる。」
前チュートリアル(チュートリアル/初期設定, チュートリアル/サイト運営(入門編))からこのチュートリアルまでで、Magic3の最小限の操作が可能なレベルが目標です。
準備
Magic3が正常にインストールされて使用可能であること。
「ブログサンプル」データを使用します。既にインストール時にインストールしている場合は、そのままの状態でも再度インストールし直してもどちらでもかまいません。
作業内容
- サンプルデータインストール
- ウィジェットの配置
- フロント機能の操作
- ウィジェットの設定画面の操作
スタート
説明にそって作業を行っていきます。
分からない用語が出てきた場合は、こちらからスタートしてください。 ⇒ チュートリアル/初期設定, チュートリアル/サイト運営(入門編)
サンプルデータのインストール
付属しているサンプルデータは、お試しでサンプルサイトを構築するだけでなく、新規にサイトを構築する場合の雛形データとしても使用します。
特に初心者にとってはデータが空の状態からすべてのデータを用意してサイトを作り上げるのはハードルが高いので、サンプルデータをうまく利用してサイトを構築します。
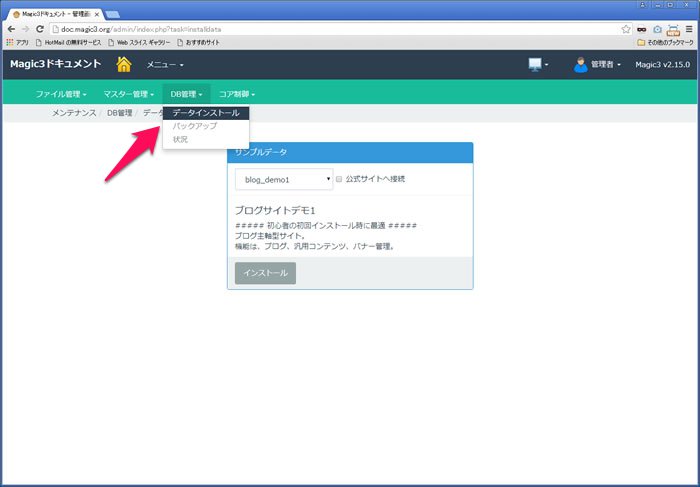
サンプルデータインストール画面に遷移します。
メインメニューの「メンテナンス」項目をクリックし、さらに2段目の緑のバーから「DB管理」-「データインストール」で画面遷移します。
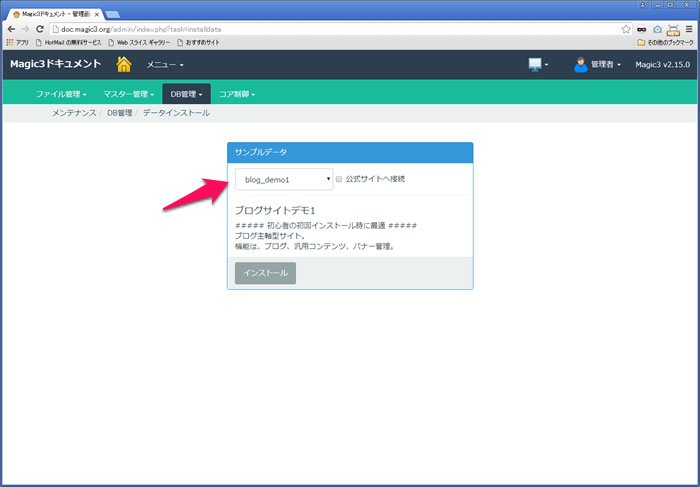
メニューからインストールするデータを選択し、「インストール」ボタンを押すとサンプルデータがインストールされます。サンプルで使用する画像やテンプレートを削除していない限り、何回実行しても実行後は常に同じ状態に戻ります。
「blog_demo1」データを選択しインストールします。インストール後、ダッシュボードに戻ります。
ページ・テンプレート・ウィジェット
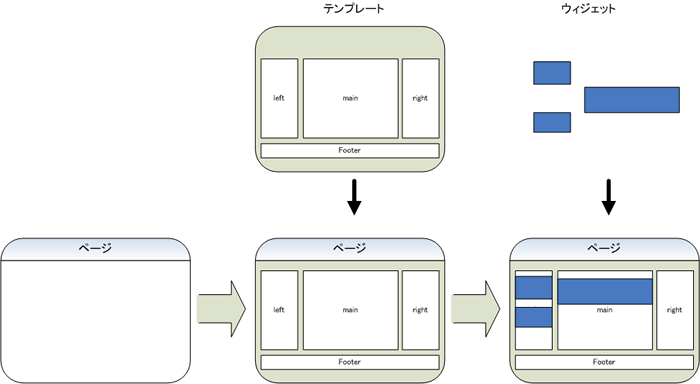
Magic3で運用されるサイトの画面は、ページ、テンプレート、ウィジェットの3種類のコンポーネントで構成されます。下の図のようにコンポーネントを組み合わせて画面を作成します。
それぞれのコンポーネントは以下の役割を行います。
- ページ - テンプレートを配置するためのベースです。
- テンプレート - サイトのデザインやウィジェットの配置ブロックの位置を決めるコンポーネントです。デザインテンプレートとも呼びます。
- ウィジェット - 個々が独立的に動作する、様々な機能を持ったコンポーネントです。テキストや画像などサイトで表示されるコンテンツはウィジェットで管理されウィジェット領域内に表示されます。
サイト構築手順
サイト構築の手順は、最初にコンポーネントベースでサイト全体の大まかな画面構成を決定し、次にコンテンツを登録する、という2段階の方法で行います。
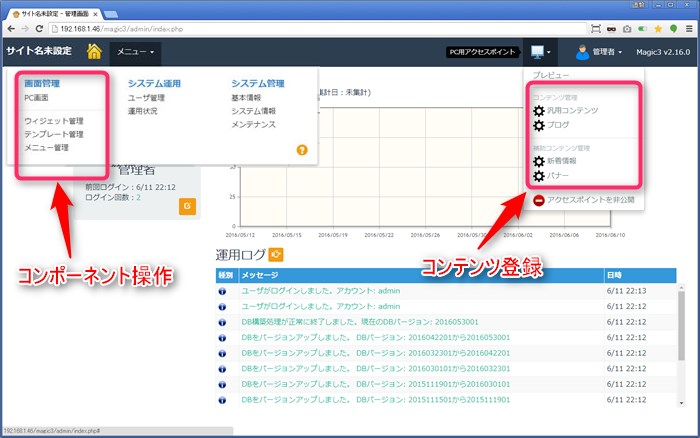
コンポーネント操作とコンテンツ登録の作業必要な機能は、メニュー上では以下の位置にあります。
このチュートリアルでは主に前者のコンポーネントベースの操作を理解します。
画面構成機能
ページ、テンプレート、ウィジェットの組み合わせを設定するのが画面構成機能です。
画面の作成は、ページにテンプレートを割り当て、テンプレートの配置ブロックにウィジェットを配置する、という要領で行います。
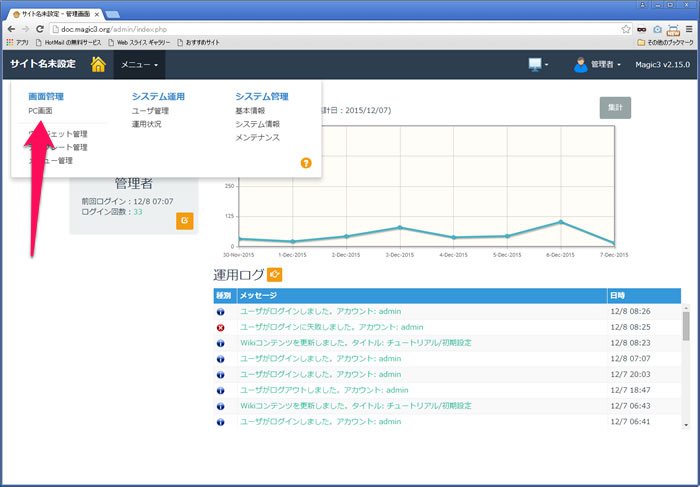
管理機能メインメニューから「画面管理」の「PC画面」で遷移します。
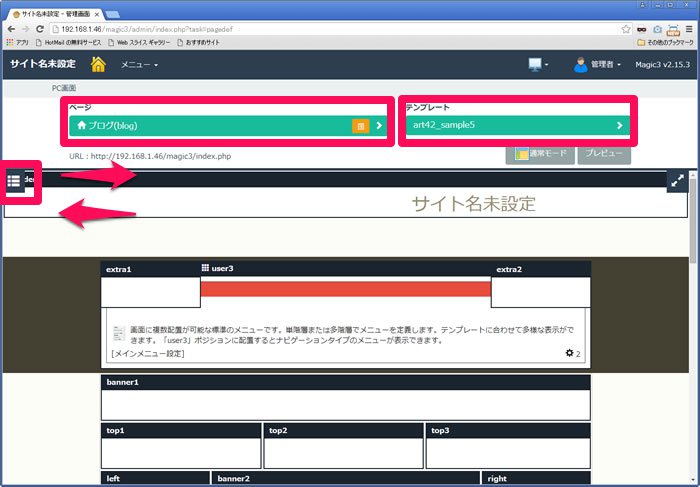
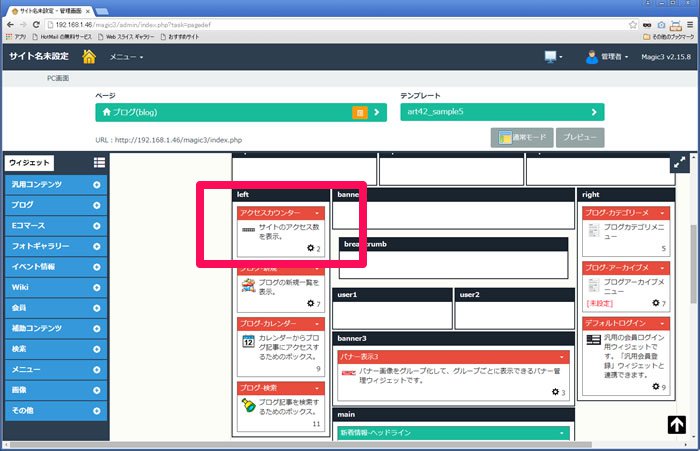
ページ、テンプレート、ウィジェットの選択はそれぞれ以下の赤枠のメニューで行います。
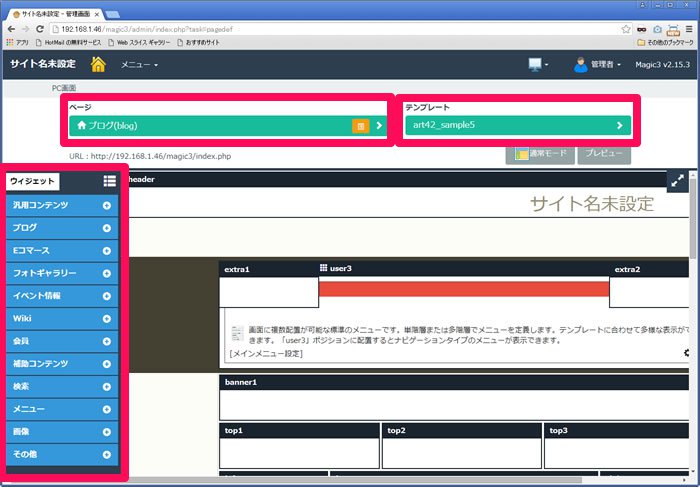
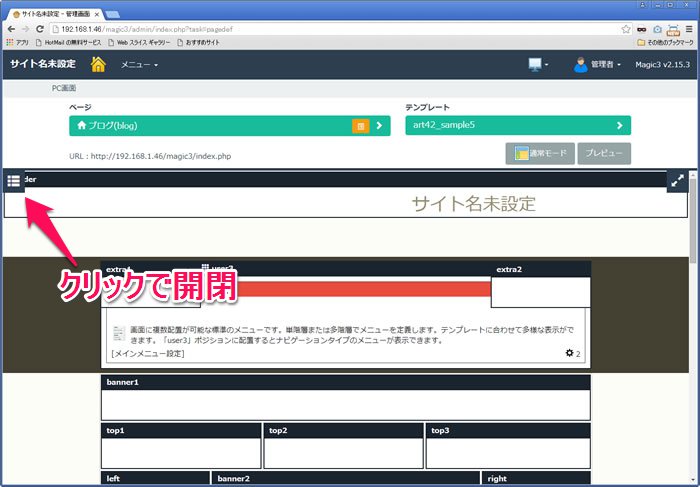
使用するウィジェットは、トグル形式のアイコンボタンで開閉する一覧パネルから取り出します。
ページの選択
画面構成機能では、最初にページとテンプレートを選択し、表示された画面の配置ブロックへウィジェットを配置していきます。
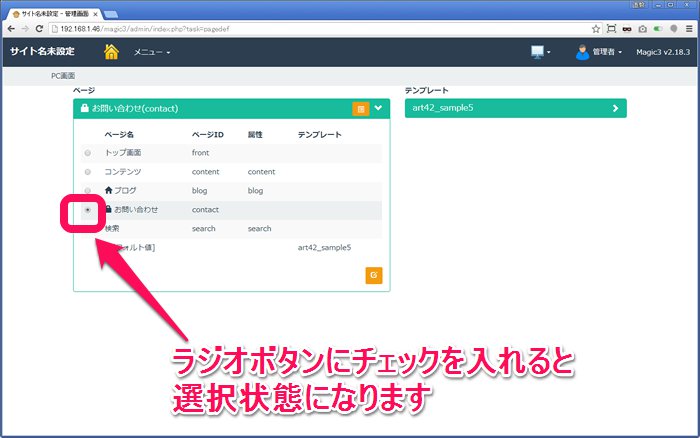
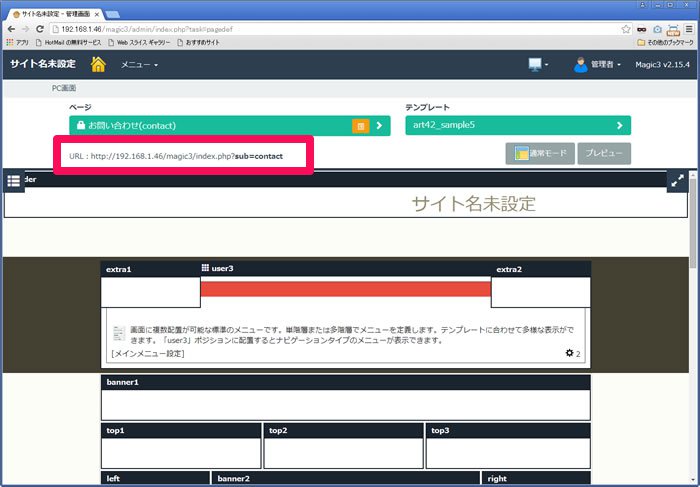
「PC画面」上のページメニューから編集するページを選択します。選択状態のページはメニュートップの緑の部分に表示されます。
ページは「ページID」で区別されます。URLでは、?の後に「sub=xxxxx」のパラメータで区別されます。
デフォルトページは、パラメータなしのURLで表示されるサイトのトップページを示します。
「お問い合わせ」ページを選択してみましょう。
ページメニューの下のURLのパラメータを確認し、再度ページメニューから「家」アイコンのデフォルトページに戻ります。
テンプレートの選択
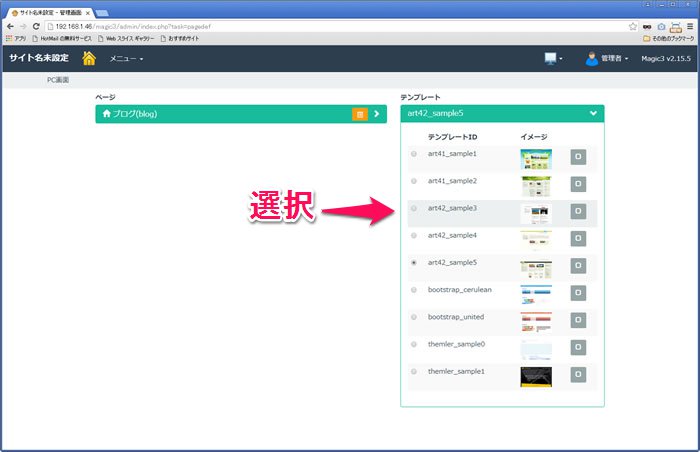
テンプレートメニューで選択中のテンプレートは、すべてのページで共通に使用するデフォルトのテンプレートです。
メニューをプルダウンして選択したテンプレートが即デフォルトテンプレートになります。
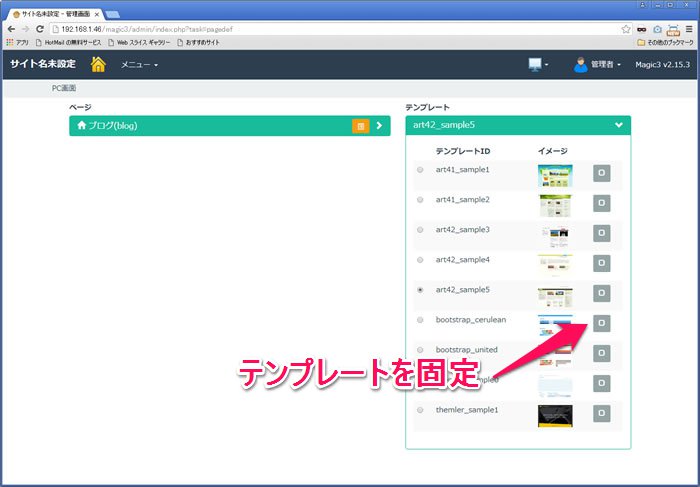
ページごとに個別に設定するには、ページメニューで目的のページを選択した状態でメニューの右端列のトグルボタンを使用します。
個別に設定したテンプレートは再度トグルボタンをクリックすると解除されます。
ウィジェットの配置
ウィジェットはテンプレート上の配置ブロックのある位置に配置します。配置位置については若干の配置ルールがありますが、基本的にはどの位置に配置しても動作します。配置ルールについては、以降のチュートリアルで説明します。
テンプレートの仕様によっては配置位置でウィジェットの見え方が変わる場合があります。主な見え方(デザイン)を決めるのはテンプレート側です。
一旦配置したウィジェットは、配置後の移動も自由に行えます。
ウィジェットをページに配置してみましょう。
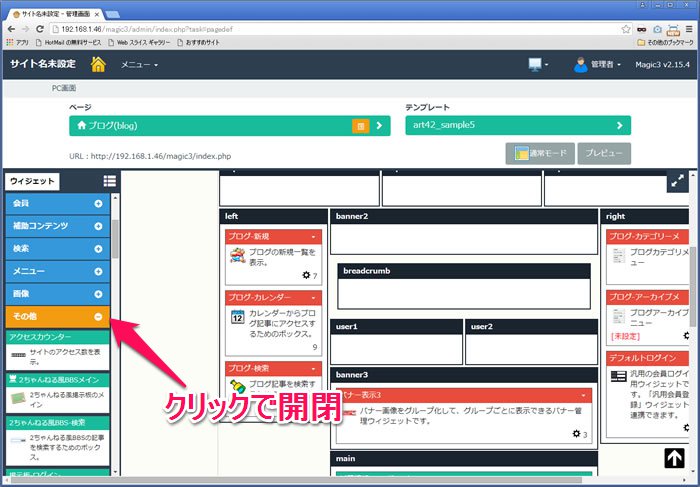
ウィジェット一覧を開きます。
ウィジェット一覧のカテゴリーを開き、目的のウィジェットを探します。
さらにウィジェット一覧の「その他」のカテゴリーを開きます。
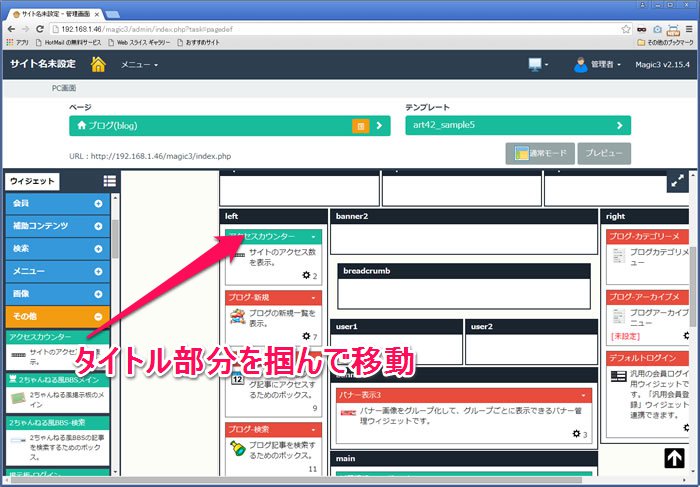
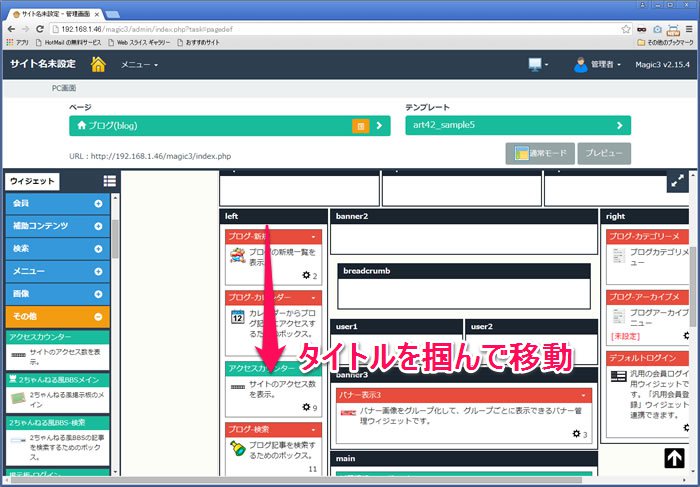
ドラッグ&ドロップで「アクセスカウンター」ウィジェットを「left」ブロックの先頭に移動させます。
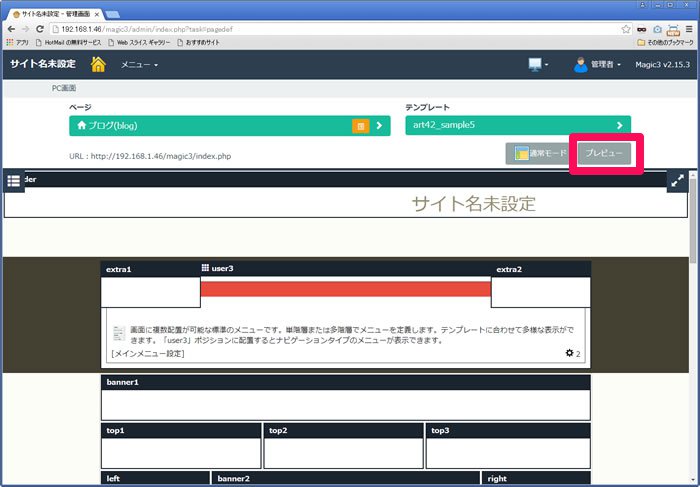
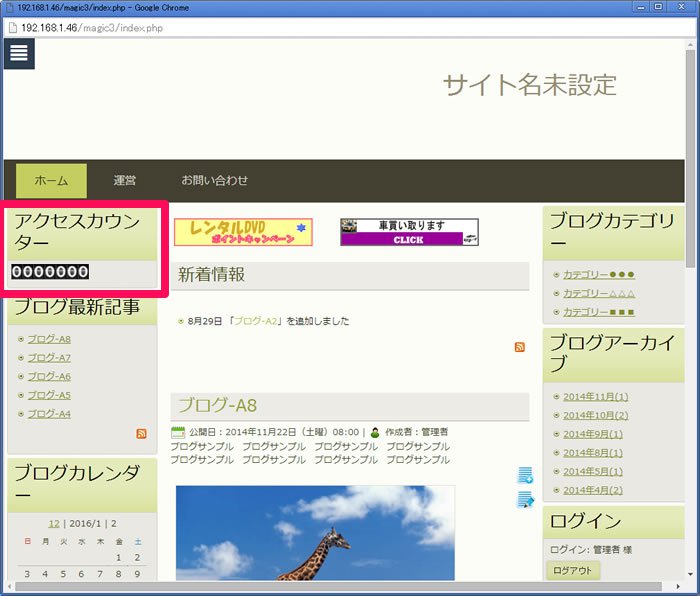
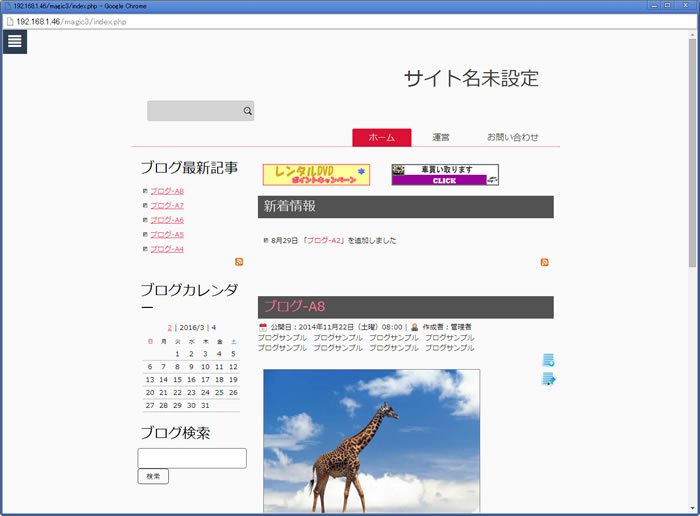
プレビューでフロント画面を確認します。
ウィジェットが配置されました。
ウィジェットをページ上で移動します。
ページに配置したウィジェットを任意の位置に移動します。
移動後、プレビューでウィジェットが移動されたことを確認します。
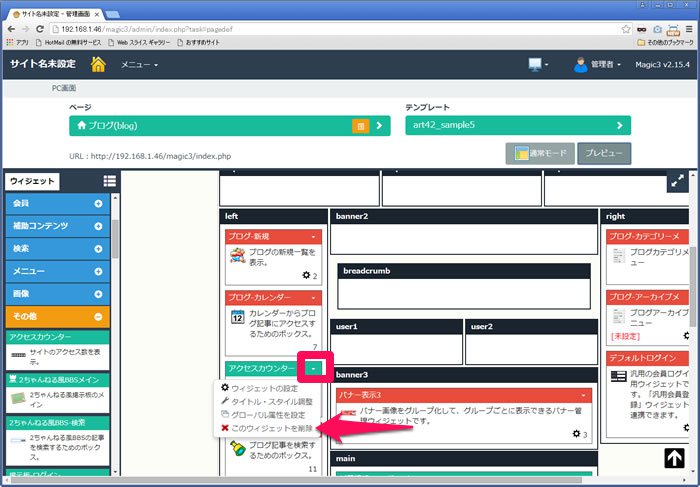
ウィジェットを削除してみます。
ウィジェットの右上の三角アイコンをクリックし、ウィジェットメニューから「ウィジェットの削除」を選択します。
プレビューで画面を確認しましょう。
グローバル属性
ウィジェット一覧からページに配置したウィジェットは初期状態では選択中の単一のページのみで表示されます。
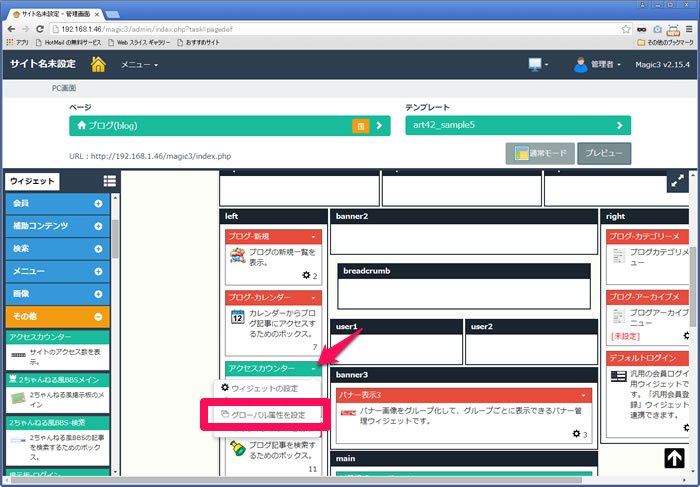
すべてのページを通してウィジェットを透過的に表示するには「グローバル属性」を使用します。
ウィジェットメニューから「グローバル属性」を「設定/解除」切り替えることによって、ページを透過したウィジェットの配置が可能になります。配置されたウィジェットに「グローバル属性」が設定されているかどうかは、ウィジェットのタイトル部分の色で区別されます。タイトル部分が赤の場合、ウィジェットに「グローバル属性」が設定され、ウィジェットが「グローバル」に表示されます。
動作を確認してみましょう。
再度「アクセスカウンター」を配置してください。
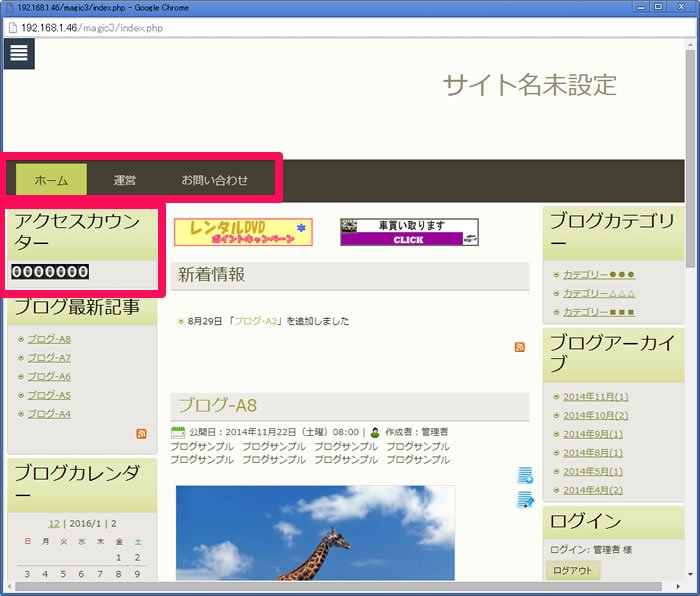
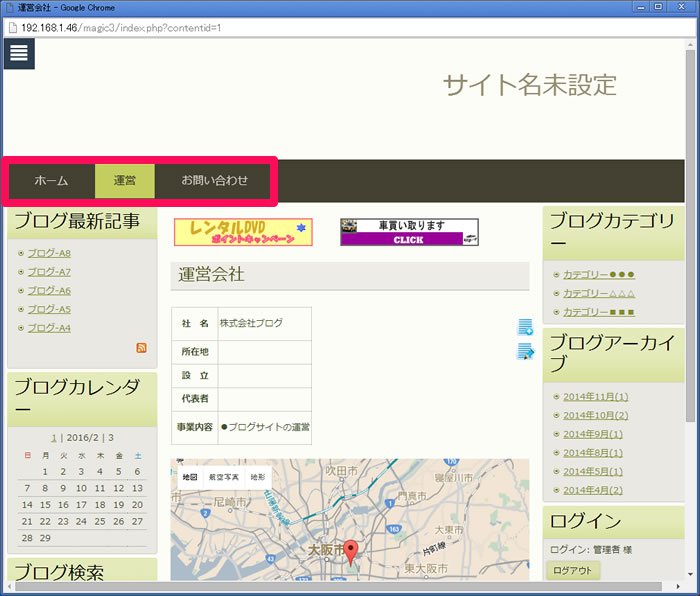
デモの一般画面のメインメニューは、「ホーム」「運営」「お問い合わせ」の項目はそれぞれ「ブログ」「コンテンツ」「お問い合わせ」ページにリンクされています。(メニューの作成については、次回以降のチュートリアルで行います。)
プレビュー画面でメニューから「運営」「お問い合わせ」の画面に切り替えてみます。
「ブログ」ページに配置した「アクセスカウンター」は「運営」「お問い合わせ」ページには表示されていないことを確認します。
「アクセスカウンター」に「グローバル属性」を設定し、プレビューで確認します。
プレビュー画面でメニューから「運営」「お問い合わせ」の画面に切り替えてみます。
「ブログ」ページに配置した「アクセスカウンター」が「運営」「お問い合わせ」ページに表示されていることを確認します。
テンプレートの変更
テンプレートを変更してみましょう。
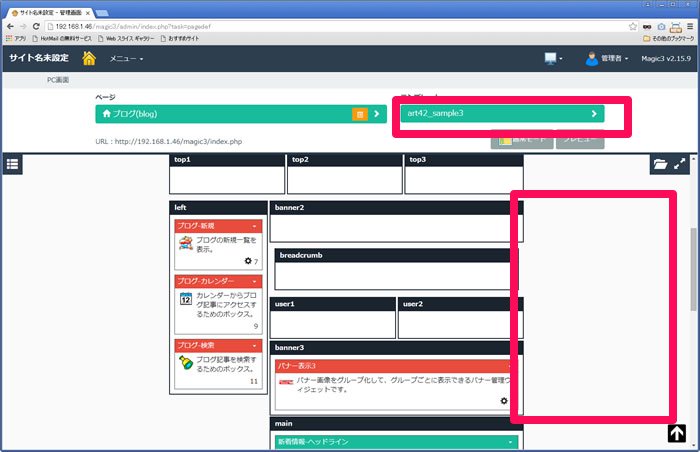
テンプレートメニューから「art42_sample3」を選択します。
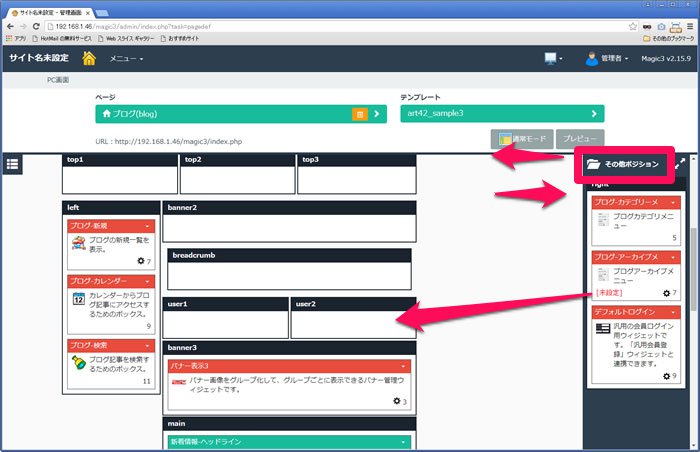
テンプレート「art42_sample3」は元の「art42_sample5」違い、右サイドの配置ブロックがありません。
右サイドの配置ブロックのウィジェットは表示するブロックがないので非表示になります。
テンプレートを変更した場合など、一旦配置したが表示できなくなったウィジェットが存在する場合は、編集エリア右上に「その他のポジション」のアイコンが表示されます。
「その他のポジション」のパネルを開くと同じページ上の他の配置ブロックのウィジェットが表示されます。
「その他のポジション」のウィジェットも「ウィジェット一覧」のウィジェットと同じように再配置できます。
プレビュー画面
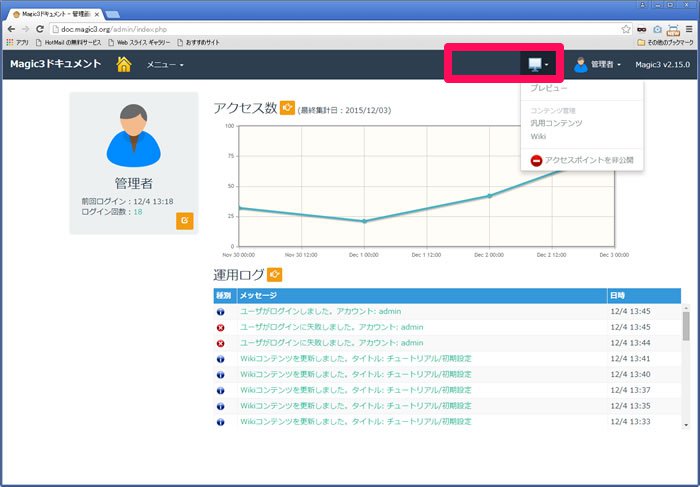
アクセスポイントメニューの「プレビュー」からプレビュー画面を表示させます。
プレビュー画面はポップアップ形式で別画面で表示されるので、ブラウザでポップアップをブロックしている場合は解除しておきます。
プレビュー画面はナビゲーションバーの「サイト名」から遷移されるフロント画面と同じ画面で同様の働きをします。
プレビュー画面はフロント画面を参照するのに使用したり、以下のように目的の管理機能へすばやくアクセスするために使用します。
- ウィジェットの設定を変更し、ウィジェットの動作や見え方を変える。
- コンテンツの表示内容を編集
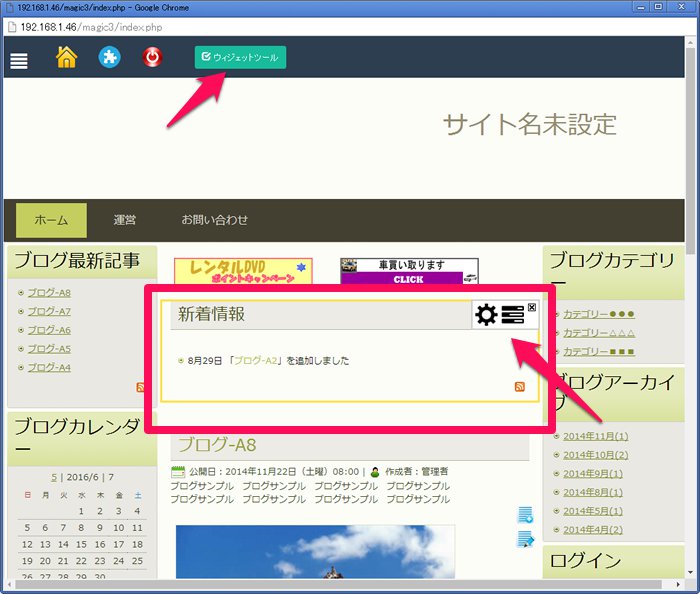
フロント機能のナビゲーションバーのトグル型の「ウィジェットツール」ボタンのオンオフでウィジェットツールモードが切り替わります。
ウィジェットツールモード状態のときマウスカーソルをウィジェットの上に載せると、黄色の枠が表示されウィジェットがアクティブになります。右上にウィジェット操作用のツールチップボタンが表示されます。
「ウィジェットツール」ボタンを押して、ウィジェットツールモードを切り替えてみましょう。
ウィジェット操作用ツールチップのボタンは左から以下の機能を示します。
- ウィジェット設定 - 別タブでウィジェットの設定画面を表示します。
- ウィジェット共通設定 - 別タブでウィジェットの共通設定画面を表示します。
- チェックボックス(右上小ボタン) - ツールチップを非表示にします。
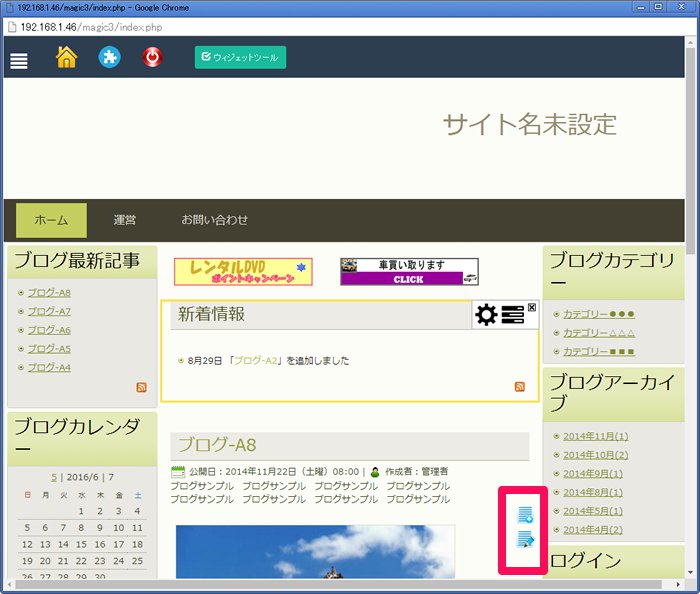
コンテンツが直接編集可能なウィジェットでは編集ボタンが表示されます。
編集ボタンを押すと編集画面が表示できます。
ウィジェットの設定画面
配置したウィジェットはそれぞれ個別に設定画面を持っています。設定画面でそれぞれのウィジェットが表示されるエリア内の表示を制御します。
ウィジェットの設定画面は![]() のアイコンで示されます。フロント画面や編集画面の
のアイコンで示されます。フロント画面や編集画面の![]() のアイコンをクリックして起動します。
のアイコンをクリックして起動します。
編集画面上では、起動用アイコンは以下の位置にあります。
フロント画面からの起動用アイコンです。ウィジェット上にマウスカーソルを置き、マウス右クリックで表示させたコンテキストメニューからも選択できます。
起動用アイコンをクリックすると、ウィジェットの設定画面が別タブで表示されます。
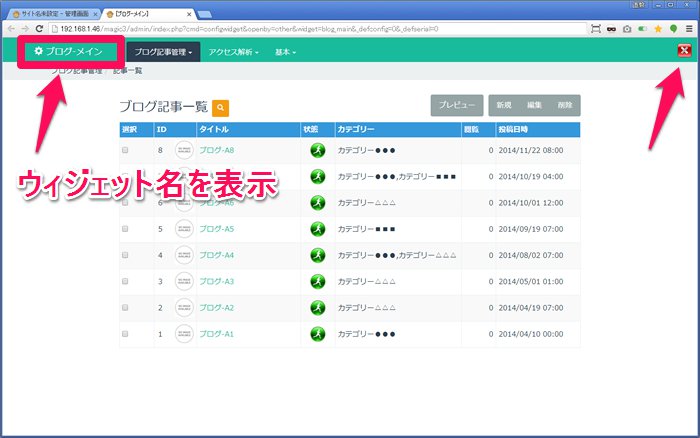
ウィジェットの設定画面はウィジェットごとに別タブ管理になっています。必要な間だけタブを表示させて使用します。
設定画面のアイコンをクリックしてみましょう。表示後、ウィンドウ右上の閉じるボタンでタブを閉じます。
メイン型のウィジェットは、ウィジェットの表示制御に加えて、そのウィジェットが扱うコンテンツを一元的に管理する機能を持っています。メイン型のウィジェットを画面に配置すると、アクセスポイントメニューに自動的にそのウィジェットの設定画面が登録されます。サイト構築1段階目のコンポーネント配置作業を完了後、2段階目のコンテンツ登録を行うには、主にこのメニューを使用していきます。
終わり
ウィジェットを配置し、設定画面を操作するところまで出来たでしょうか。基本操作はこれで終わりです。
ここまで理解できればMagic3の最小限の操作が可能です。
残りは個々のウィジェットの設定画面の設定の問題なので、画面上のヘルプを参考にしながら使っている間に覚えることが可能です。
次のチュートリアルでは、ウィジェットの管理画面からコンテンツを登録する方法を理解します。