チュートリアル/メニュー作成
概要
メニュー作成を理解する、がこのチュートリアルの目標です。
準備
Magic3が正常にインストールされて使用可能であること。
「ブログサンプル」データを使用します。既にインストール時にインストールしている場合は、そのままの状態でも再度インストールし直してもどちらでもかまいません。
作業内容
- サンプルデータインストール
- メニューウィジェットの配置
- メニューの定義
スタート
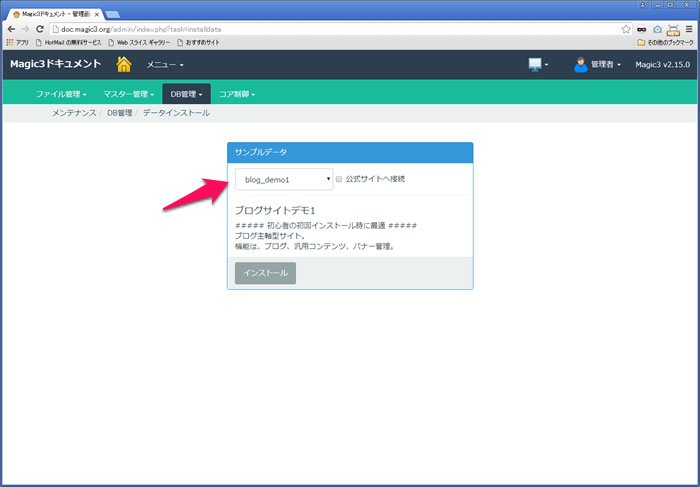
サンプルデータのインストール
前項のチュートリアル/基本操作と同様の操作でサンプルデータをインストールします。
「blog_demo1」データを選択しインストールします。
メニュー
メニューを作成するにはメニュー型ウィジェットを使用します。「デフォルトメニュー」ウィジェットを使用します。
「デフォルトメニュー」ウィジェットは他のウィジェットと同じようにどの配置ブロックにでも配置できますが、メインメニューとして使用するメニューは「user3」ブロックに配置します。
グローバルメニューとローカルメニュー
メニューの表示をすべてのページで常に表示されるグローバルメニューとして表示したり、特定のページでローカルメニューと表示したりする方法は、メニュー以外のウィジェットの場合と同じです。(「チュートリアル/基本操作-グローバル属性」を参照。)
グローバルメニューとしてメニューを表示する場合は、ウィジェットの「グローバル属性」をオンにします。ローカルメニューを表示する場合は、「グローバル属性」をオフにします。
メニューウィジェットの配置
メニュー定義
Magic3のメニュー用データは、タイトル文字列とリンク先のURLの組のメニュー項目を並べただけの単純な構造です。
メニュー項目の並べ方はフラットな1階層で並べるか、ツリー型の多階層を作るか選択します。
複数のメニュー項目のセットがメニューです。ページに配置したメニュー型ウィジェット1つで1つのメニューが表示できます。複数のメニュー型ウィジェットを配置すると1つのページに複数のメニューを作成することができます。
メニュー定義の管理画面は、フラットな1階層のメニューに特化した単一階層用画面とツリー型の多階層を編集できる多階層用画面です。メニュー定義データの編集はどちらにでも切り替えて使用できます。
メニュー定義画面の変更
メニュー定義画面のタイプを変更するには「ナビゲーションバー」ウィジェットの設定画面を使用します。
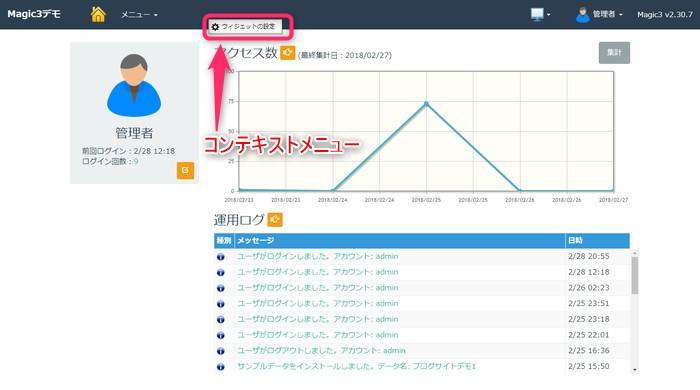
一旦ダッシュボード画面に遷移し、ナビゲーションバー上でマウス右クリックを行うとコンテキストメニューが表示できます。コンテキストメニューからウィジェットの設定画面を起動します。
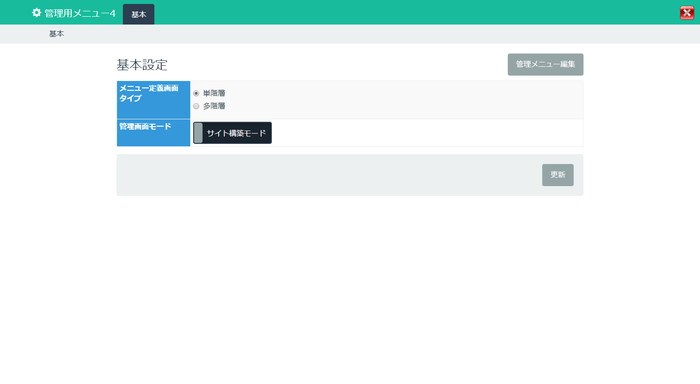
ナビゲーションバーウィジェットの設定画面は次のように表示されます。
定義画面を多階層用に切り替えます。
「メニュー定義画面タイプ」を「多階層」にセットして、更新ボタンを押します。
切り替え後、設定画面を閉じます。
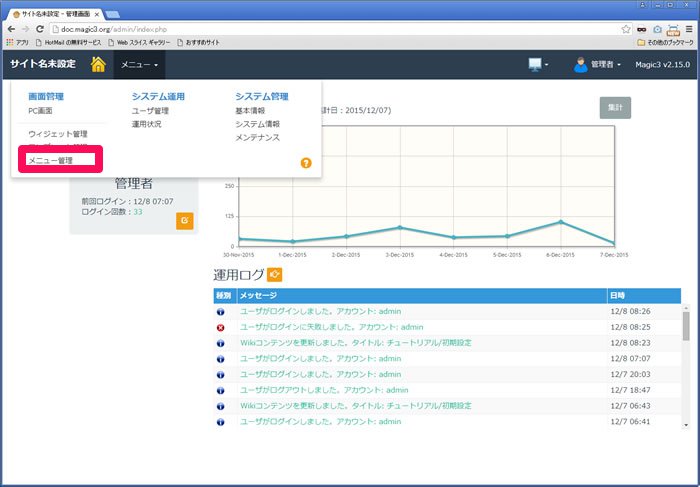
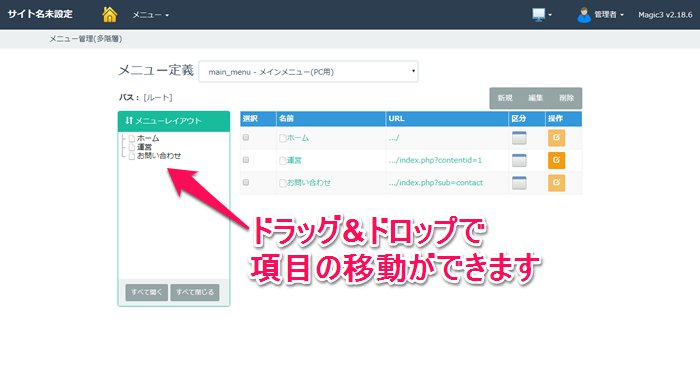
メインメニューの「メニュー管理」から起動されるメニュー定義画面が変更されました。
「メニュー管理」をクリックして、階層化メニュー編集画面へ遷移します。
多階層定義画面