チュートリアル/コンテンツ作成
概要
Magic3のサイト構築は、コンポーネント配置で画面構成を作成し、続いてコンテンツ作成する、の2段階です。
前チュートリアルまででコンポーネント配置まで終えたので、コンテンツ作成を理解するのがこのチュートリアルの目標です。
準備
Magic3が正常にインストールされて使用可能であること。
「ブログサンプル」データを使用します。既にインストール時にインストールしている場合は、そのままの状態でも再度インストールし直してもどちらでもかまいません。
作業内容
- サンプルデータインストール
- ウィジェット共通設定画面の操作
- ウィジェット設定画面の操作
- コンテンツの登録
スタート
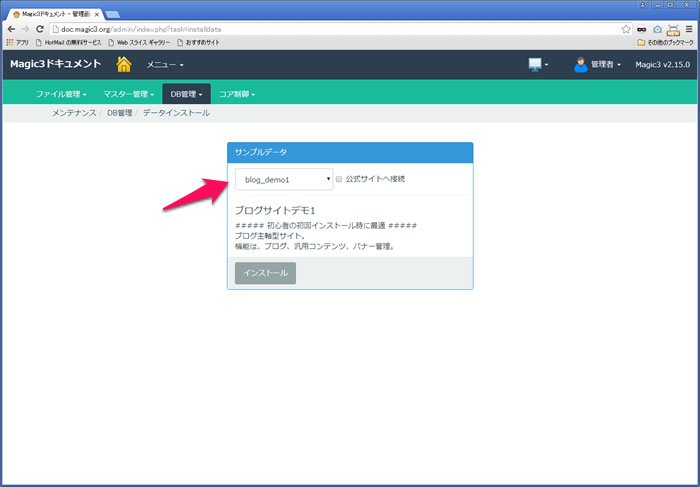
サンプルデータのインストール
前項のチュートリアル/基本操作と同様の操作でサンプルデータをインストールします。
「blog_demo1」データを選択しインストールします。
ウィジェット共通設定
ここではウィジェットのもう1つの管理画面を簡単に理解します。
現時点では、ウィジェットのもう1つの管理画面でタイトルが変更できる、程度の理解で問題ありません。
前項のチュートリアル/基本操作で、配置したウィジェットごとに個別に設定画面があることを理解しました。
配置したウィジェットにはウィジェットの設定画面の他に共通設定画面があります。
ウィジェットの設定画面はそれぞれのウィジェット独自の設定を行う画面です。すべてのウィジェットで共通する設定を行うのが「ウィジェット共通設定画面」です。
![]() のアイコンで表現されます。画面を起動したり閉じたりする方法はウィジェットの設定画面と同様です。
のアイコンで表現されます。画面を起動したり閉じたりする方法はウィジェットの設定画面と同様です。
以下はフロント画面に表示されるウィジェットの単体の構成図です。ウィジェット共通設定画面で赤部分の管理を行います。ウィジェットの設定画面で「ボディー」部の管理を行います。
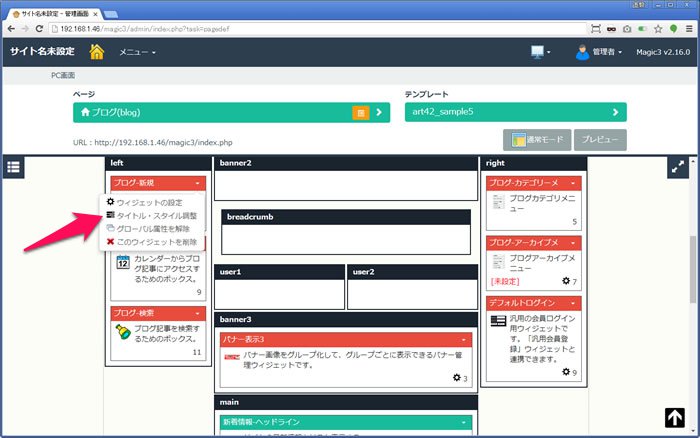
ウィジェット共通設定画面は、ウィジェットメニューから「タイトル・スタイル調整」項目を選択すると別タブで起動します。
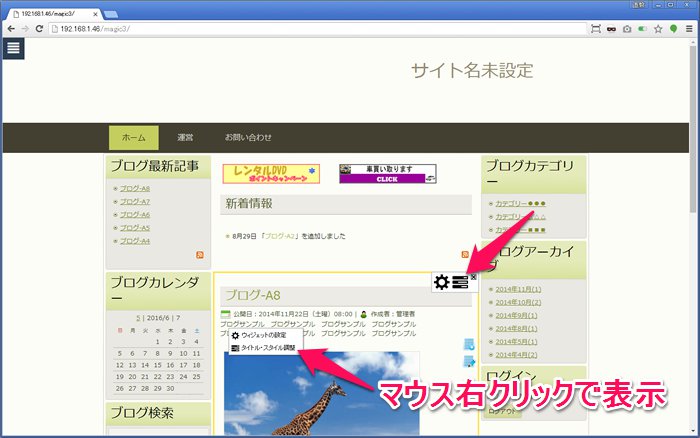
以下のように管理画面からでもフロント画面からでもアクセスできます。
管理画面のウィジェットメニュー
フロント画面のウィジェットメニュー
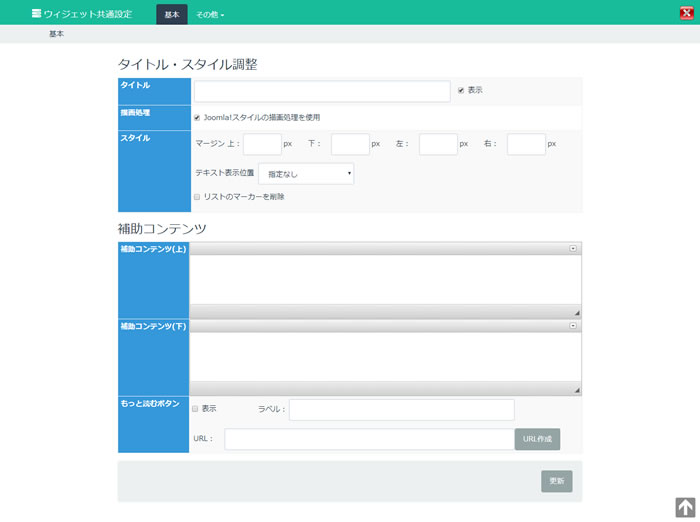
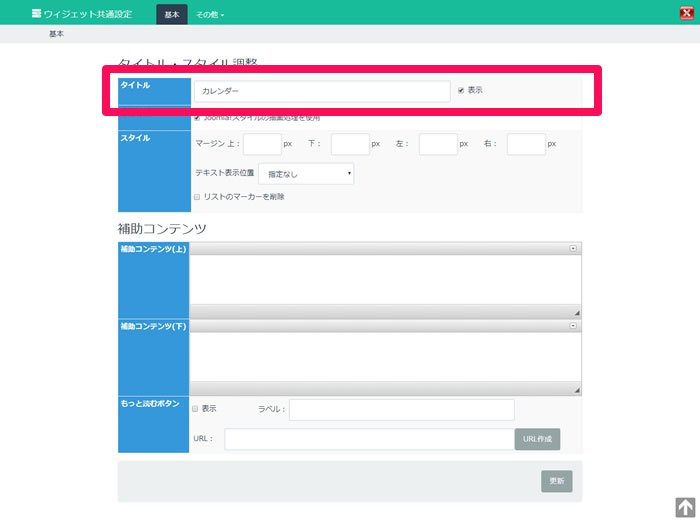
ウィジェット共通設定画面が表示されます。
ウィジェット共通設定では、以下のような項目が設定できます。
- ウィジェットタイトル - ウィジェットの先頭に表示されるタイトルを設定します。
- 補助コンテンツ - ウィジェットのコンテンツの前後にHTMLが付加できます。
- CSS - ウィジェットのCSSを個別にカスタマイズしたい場合使用します。
- ウィジェットの詳細な表示制御 - ユーザのログイン状態などによってウィジェットの表示非表示を制御します。
ウィジェットタイトルの変更
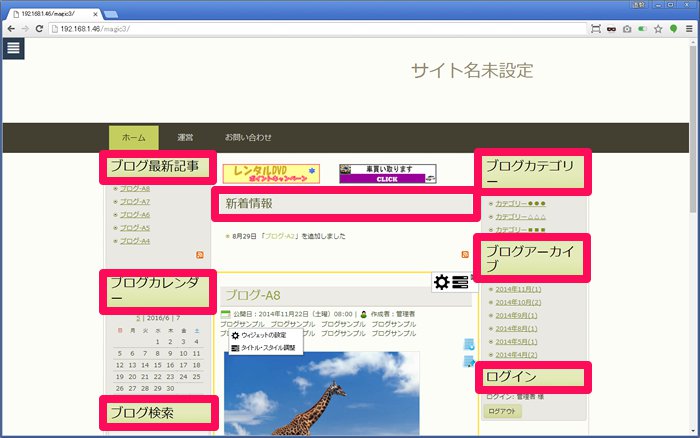
ウィジェットタイトルは以下のようにウィジェットの先頭に表示されます。
デザインテンプレートの仕様によってはウィジェットタイトルが出力できない配置ブロックがあります。その場合、ウィジェットタイトルの設定を変更しても反映されません。
ウィジェットタイトルを変更してみましょう。
「ブログカレンダー」ウィジェットのウィジェットメニューからウィジェット共通設定画面を表示させます。
「タイトル」に「カレンダー」のテキストを入力して画面右下の更新ボタンを押します。
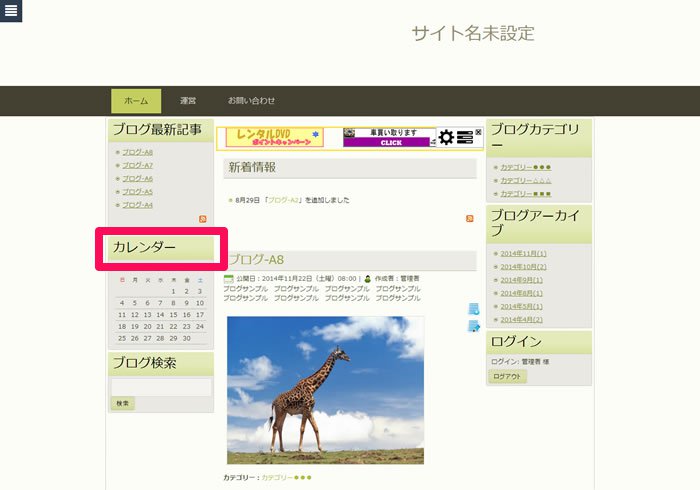
タイトルが変更されました。
共通設定画面の「タイトル」項目にテキスト入力なしで「表示」を設定した場合は、ウィジェット自体がデフォルトのタイトルを出力します。
「表示」状態でタイトルを入力した場合はその値が表示されます。
「表示」のチェックをはずした場合は、ウィジェットのタイトル自体が非表示になります。
ウィジェット設定画面のタイプ
ここではウィジェットの設定管理タイプについて理解します。
現時点では、ウィジェットの設定画面が2タイプあることが分かれば問題ありません。
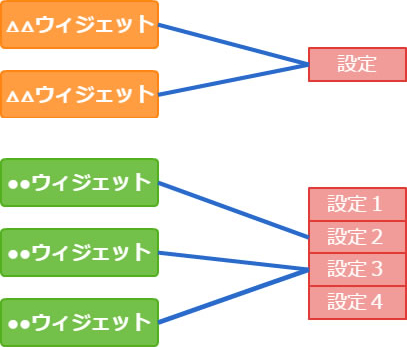
ウィジェットは設定の管理方法別で、単一の設定を共有するシングル設定型ウィジェットと複数の設定が管理可能なマルチ設定型ウィジェットがあります。
ページに配置したウィジェットは、以下の図のように設定を使用します。
ウィジェット設定画面はタイプ別で特色があります。
実際の設定画面で確認します。
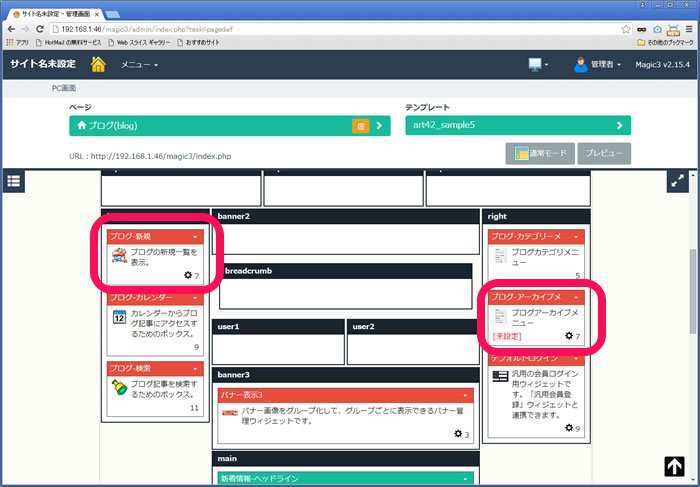
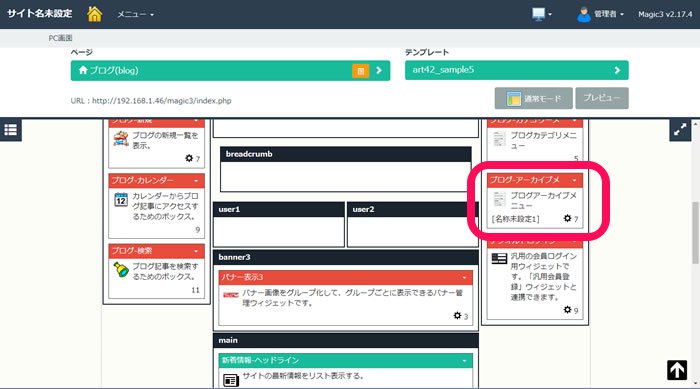
シングル設定型の「ブログ-新規」とマルチ設定型の「ブログ-アーカイブメニュー」を使います。
管理機能のPC用編集画面を表示します。
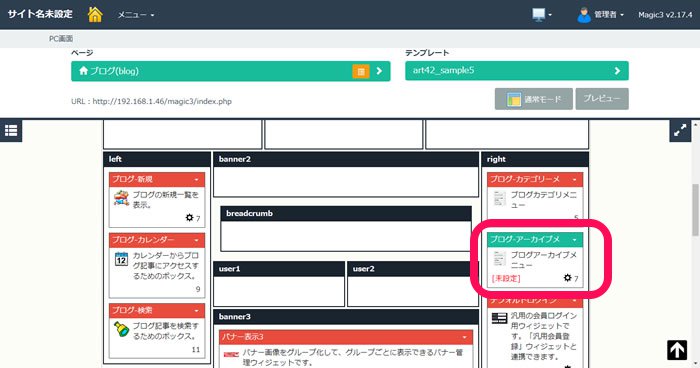
マルチ設定型の「ブログ-アーカイブメニュー」ウィジェットには赤色で「[未設定]」が表示されていますが、この表示の有無でマルチ設定型、シングル設定型の判断ができます。
「[未設定]」はまだ設定が選択されていない状態を示します。
シングル設定型
シングル設定型の設定を行う主なウィジェットには、「●●●-メイン」とウィジェット名に「メイン」が付くメイン型のウィジェットなどがあります。
実際に設定画面を操作してみましょう。
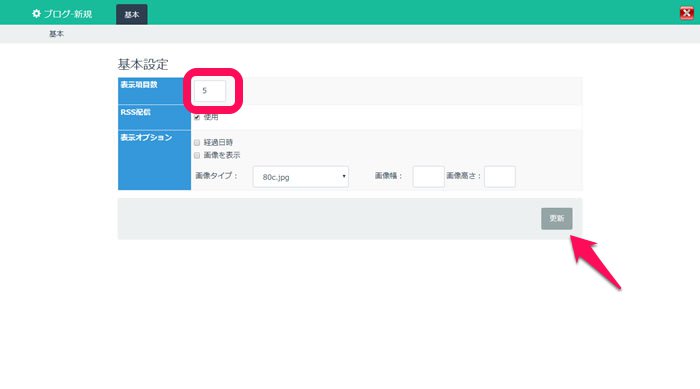
「ブログー新規」ウィジェットの設定画面を起動します。
「表示項目数」を10に変更し、「更新」ボタンを押します。
プレビューで表示項目数が変更されたことを確認します。
マルチ設定型
マルチ設定型の設定を行うウィジェットは、サイトのいろいろな場所に配置し、表示データ(設定)を変えて表示されるウィジェットです。
主にテンプレートの左右のサイドブロックで使用されます。
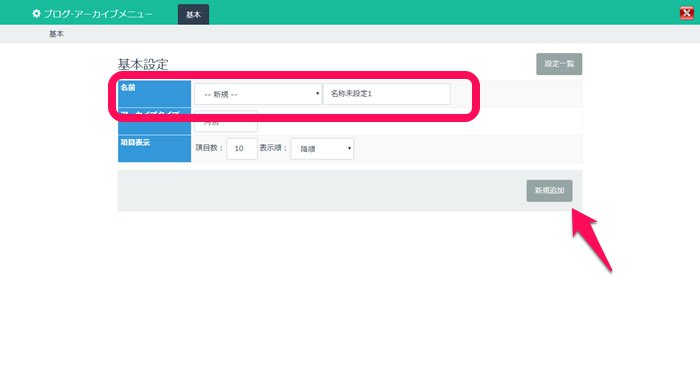
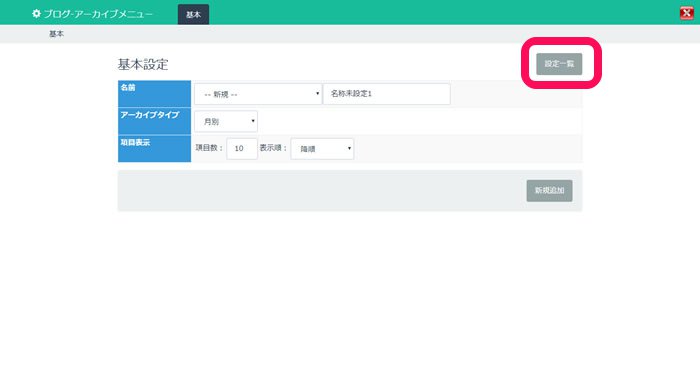
「ブログーアーカイブ」ウィジェットの設定画面を起動します。
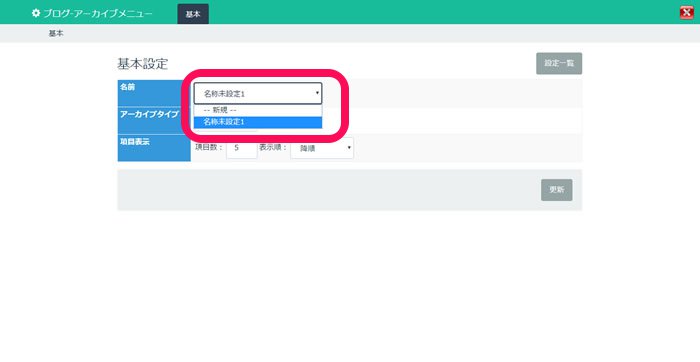
ウィジェットを新規にページに配置した状態では、設定画面は、新規に設定をするか、既存の設定を参照するかが選択できる状態になっています。
以下は新規を選択した状態です。
「新規追加」ボタンを押すと、設定が追加され、設定の選択メニューがロック状態になります。
ロック状態は設定画面を起動したウィジェットと設定がリンクしたことを意味します。
一旦ロック状態になった選択メニューを解除して別の設定を選択する方法はないので、設定を変更する場合は、ページからウィジェットを一旦削除してページに再配置します。
動作を確認してみましょう。
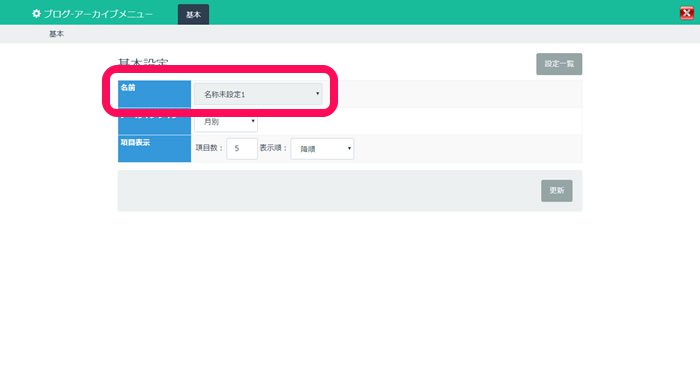
「項目数」を5に変更し、「新規追加」ボタンを押します。
PC用編集画面上の設定名が黒色で設定されたことを確認します。
またプレビューで表示項目数が変更されたことを確認します。
一旦ウィジェットをページから削除し、今度は既存の設定を選択してみます。
「ブログーアーカイブ」ウィジェットを一旦削除し、同じ位置に新規に配置します。
ウィジェット設定画面を起動します。
選択メニューから既存の「名称未設定1」の設定を選択し、「更新」ボタンを押します。
設定が完了しました。
ウィジェットをグローバルに設定し直します。
設定の削除
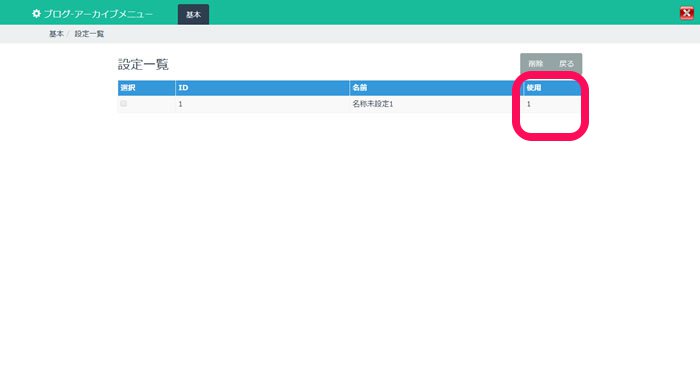
マルチ設定型の設定画面では使用しなくなった設定を削除することが出来ます。
設定画面の「設定一覧」ボタンで画面遷移します。
「使用」は現在のその設定を参照しているウィジェットの総数を示します。「使用」が0の設定のみ削除できます。
削除したい場合は、削除したい設定の左端のチェックを入れて、画面右上の「削除」ボタンを押します。
コンテンツのタイプ
Magic3ではサイトで表示するコンテンツを種別ごとに区別して管理します。コンテンツタイプは以下のような種類があります。
それぞれのコンテンツは、ウィジェット名が「●●●-メイン」のメイン型ウィジェットの管理画面で管理されます。
- 汎用コンテンツ(content)
- ブログ記事(blog)
- イベント記事(event)
- Wiki(wiki)
- 製品(product)
アクセスポイントメニューには、それぞれのアクセスポイントで管理するコンテンツタイプが表示されます。
コンテンツタイプ項目から、そのタイプのコンテンツを管理するメイン型ウィジェットの設定画面が別画面で起動できます。
コンテンツタイプの項目の表示状態は、メイン型ウィジェットの配置状態に連動しています。
画面構成機能でメイン型ウィジェットを画面に配置すると、アクセスポイントメニューにコンテンツタイプが登録されます。画面からウィジェットを除くと、メニューからコンテンツタイプが除かれます。
メイン型ウィジェットの配置
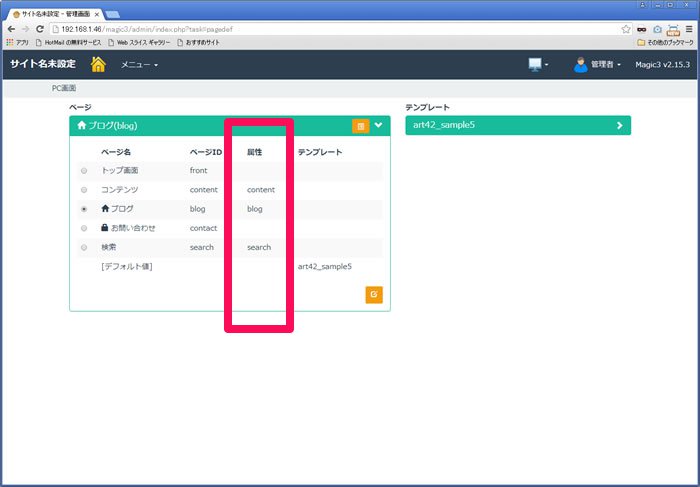
ページには、コンテンツタイプやページの機能などを示すページ属性が設定されています。ページに対してページ属性は任意に設定できます。
メイン型ウィジェットを配置する場合は、メイン型ウィジェットのコンテンツタイプと配置するページのページ属性を合わせる必要があります。
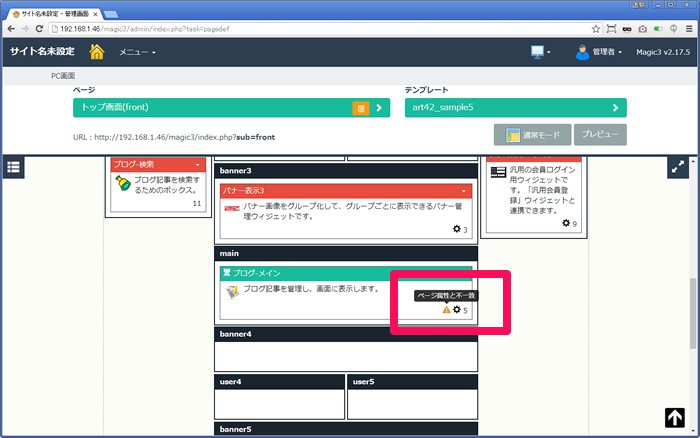
ページ属性とウィジェットのコンテンツタイプが合っていない場合は、以下のように「ページ属性と不一致」のエラーメッセージが表示されます。
「トップ画面」に「ブログ-メイン」ウィジェットを配置してエラーメッセージを確認してみましょう。
確認後、ウィジェットを削除して元に戻します。
ブログコンテンツの作成
狭義の意味でのコンテンツ作成はここからです。まずはこの部分の作業が正確に出来るようになって下さい。
ここではコンテンツタイプの1つである「ブログ記事」についてのコンテンツ作成方法を理解します。
「ブログ記事」以外のコンテンツタイプの場合も、基本的には同様にコンテンツが作成できます。
ブログコンテンツは日記的に記事を追加していくコンテンツです。記事は一覧または詳細の形式で表示されます。
一覧で表示する場合は投稿日時でソートされます。
ブログ記事は「ブログーメイン」ウィジェットの管理画面で管理します。
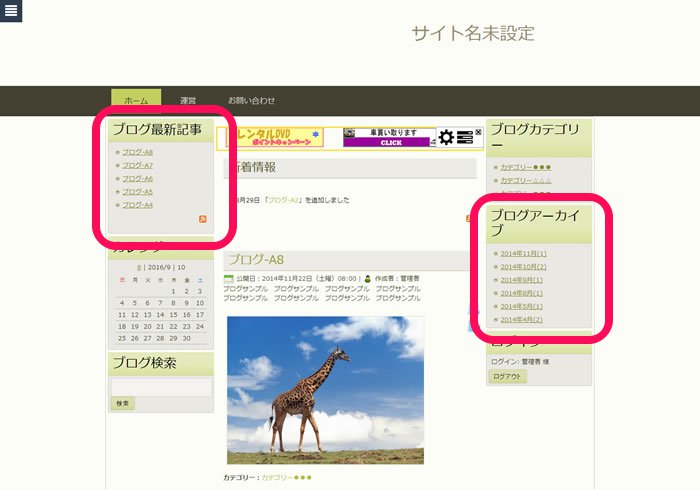
フロント画面の表示を確認します。
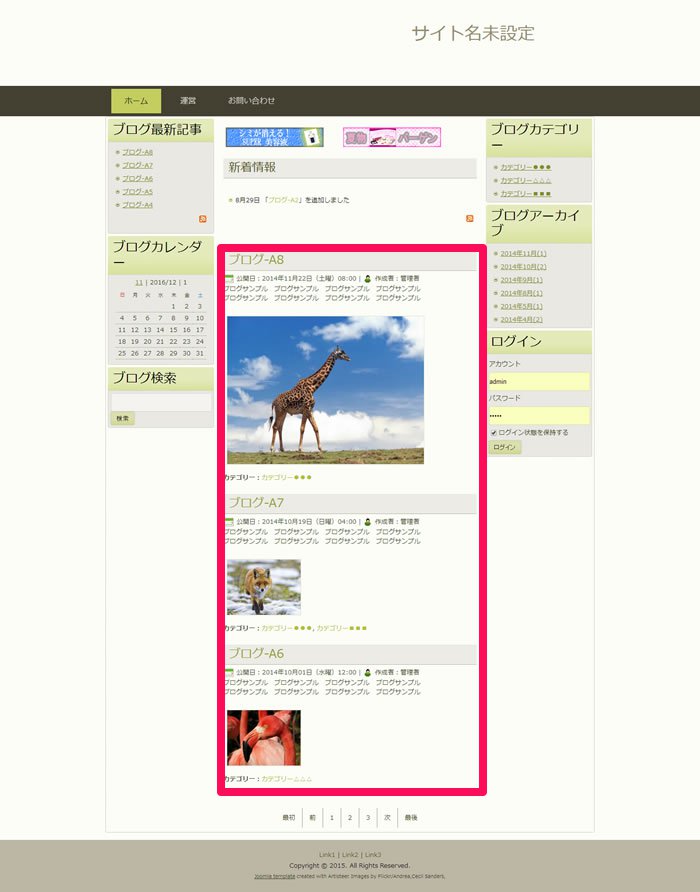
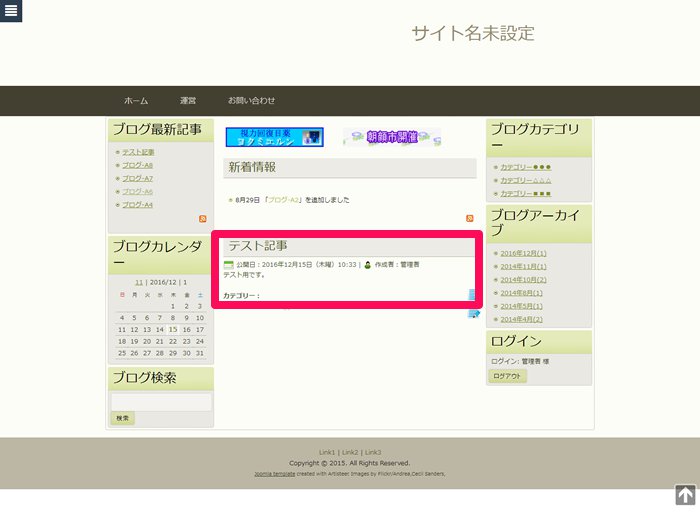
以下は一覧表示状態です。ブログページの初期画面、カテゴリーや月別アーカイブ、記事の検索結果等では一覧形式で表示されます。
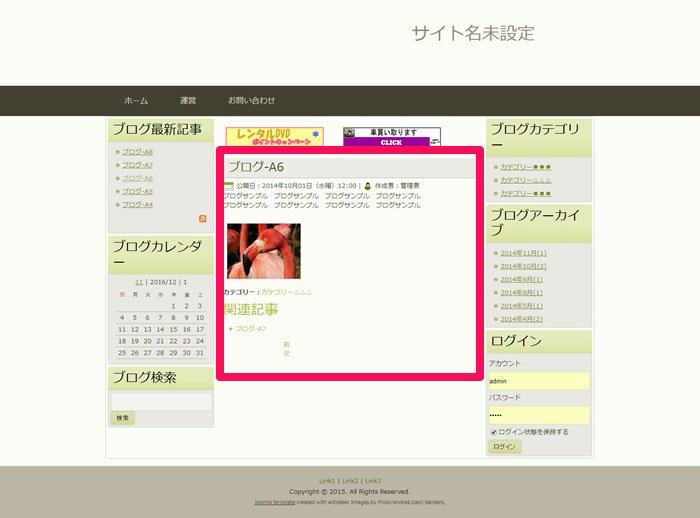
詳細表示状態です。一覧からタイトルをクリックすると詳細へ遷移します。
設定画面の起動
管理画面からコンテンツの編集を行います。
「ブログーメイン」ウィジェットの管理画面を起動します。
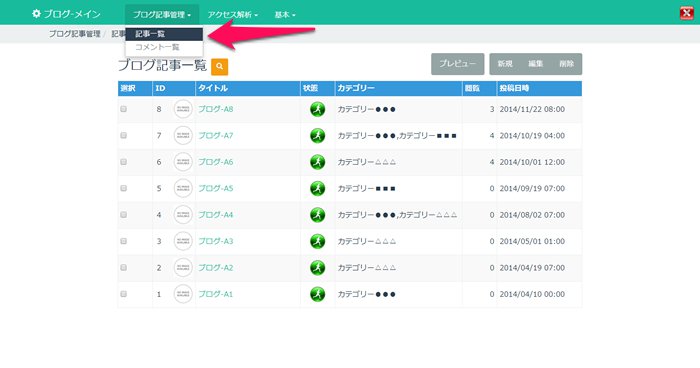
トップページに「ブログ記事一覧」画面が表示されます。
違う画面が表示される場合は、ナビゲーションバーから「ブログ記事管理」-「記事一覧」を選択します。
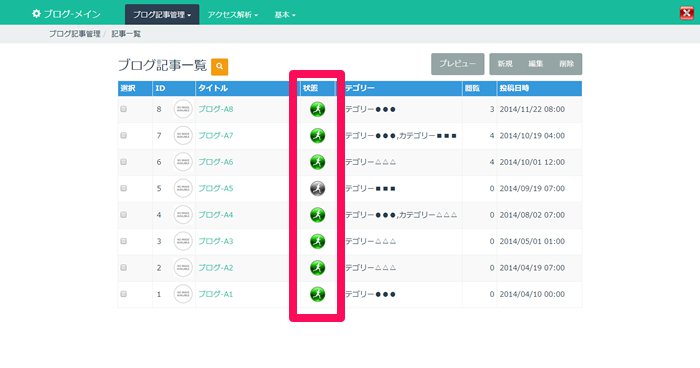
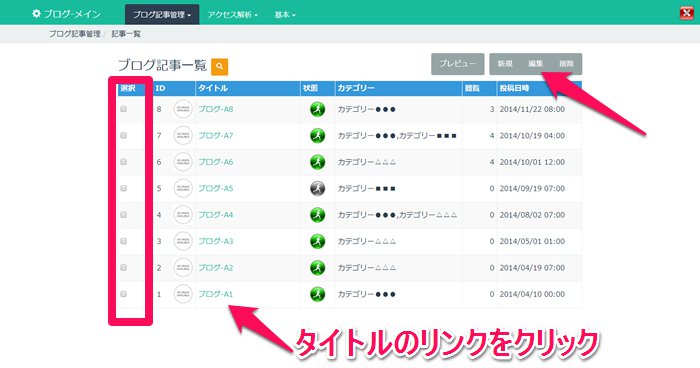
「ブログ記事一覧」には、作成中または完成したブログ記事の一覧が表示されます。
一覧の「状態」で記事の公開状態を示します。緑のアイコンの記事はフロント画面から閲覧可能になっていることを示します。
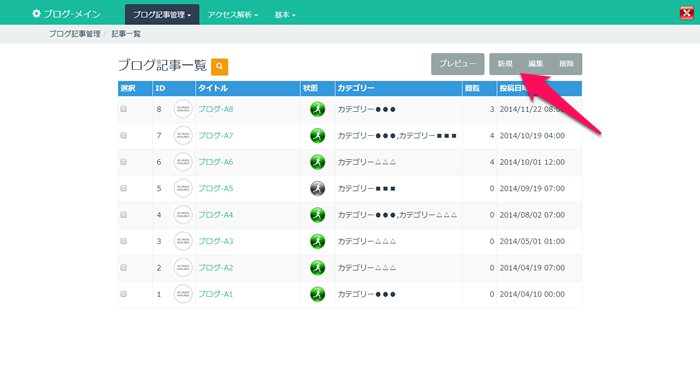
記事の新規作成
記事の新規作成は「新規」ボタンから行います。
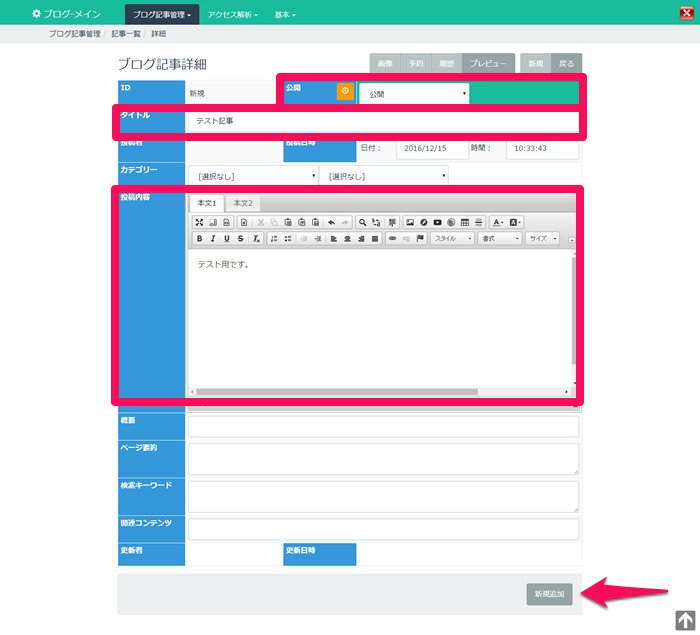
記事の新規作成をやってみましょう。
公開状態を「公開」に切り替え、タイトル」と「投稿内容」に任意に文字列を入力し、「新規追加」ボタンを押します。
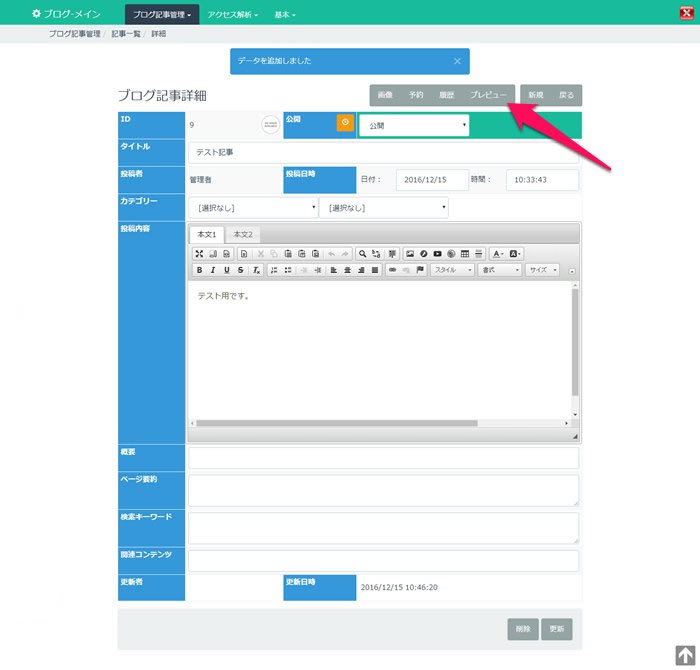
「データを追加しました」のメッセージが出て投稿が正常に完了していれば、「プレビュー」で画面を確認します。
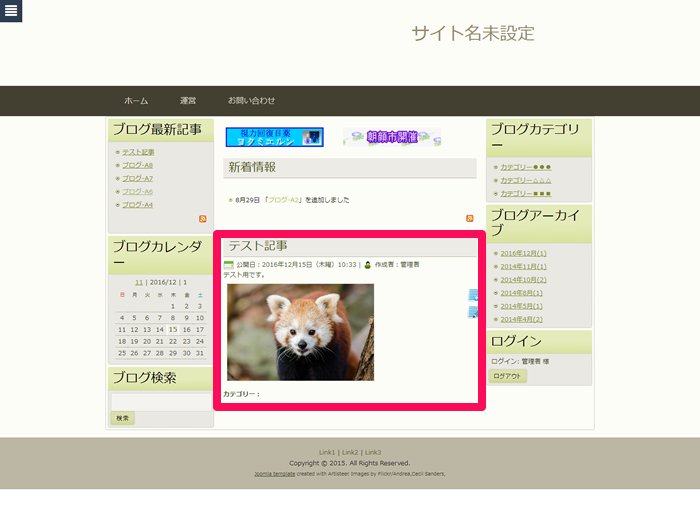
フロント画面の単体記事の表示状態です。
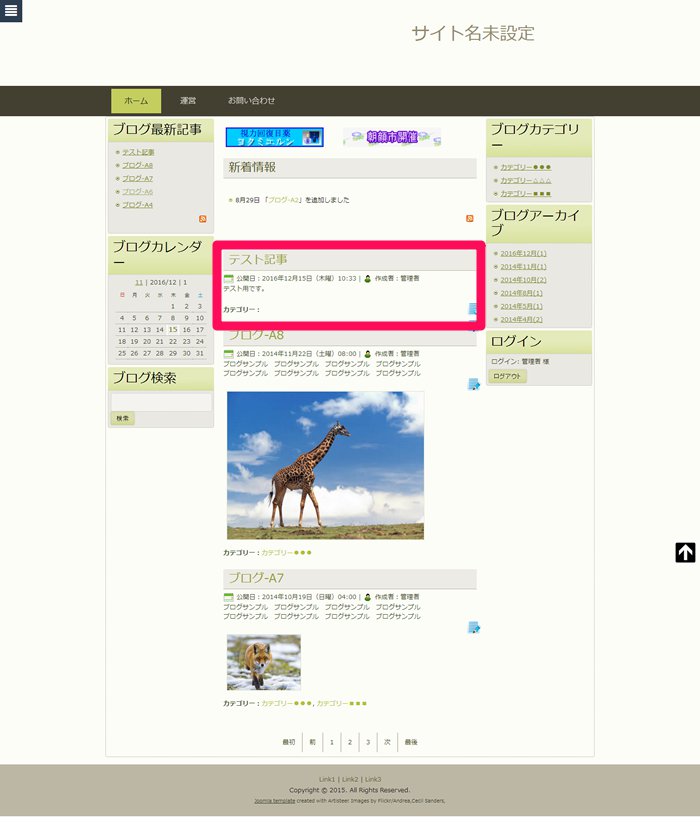
フロント画面の記事の一覧状態も確認してみましょう。
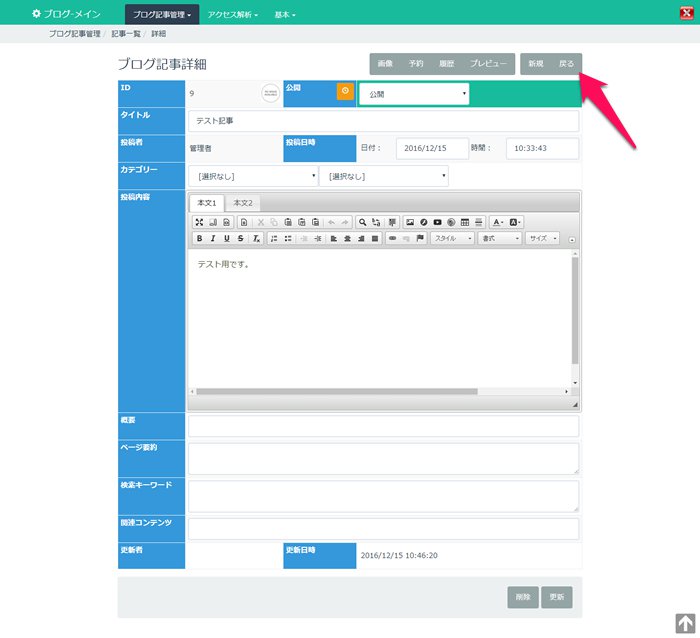
「戻る」ボタンで「ブログ記事一覧」画面に戻り、上部の「プレビュー」ボタンを押します。
投稿日時が最新なので一覧の先頭に表示されます。
記事の更新
記事の更新は、編集する行の「タイトル」項目のリンクをクリックするか、「編集」項目にチェック入れて「編集」ボタンを押します。
先ほど新規登録した記事を更新して、画像を追加します。
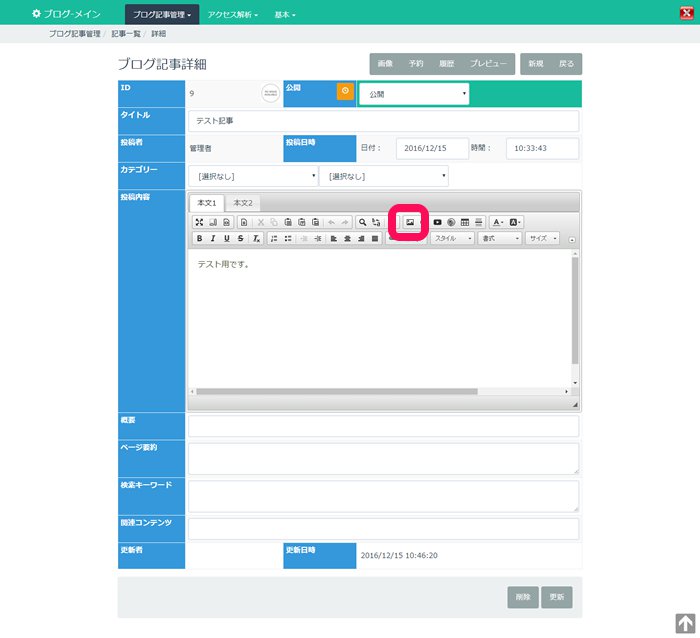
記事編集画面を開きます。
WYSIWYGエディタ
Magic3のコンテンツエディタはWYSIWYG(What You See Is What You Get(見たままが得られる))タイプのエディタです。このタイプのエディタが使える箇所ではどこでも同様の使用方法で使えます。
WYSIWYGエディタにはさまざまな機能がありますが、ここではコンテンツに画像を追加する方法と他画面へのリンクを作成する方法を行います。
画像の追加
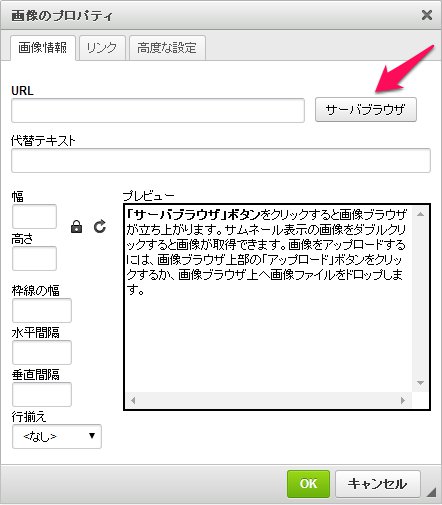
画像を追加するために、ツールバーボタンから画像のプロパティを開きます。
画像選択用のファイルブラウザを起動します。
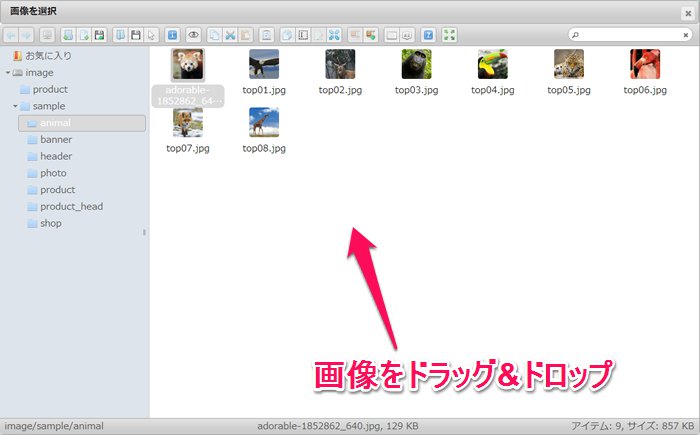
記事に追加する画像をサーバへアップロードします。
パソコン内の任意の画像をファイルブラウザ上にドラッグ&ドロップします。
追加した画像をファイルブラウザ上でダブルクリックします。
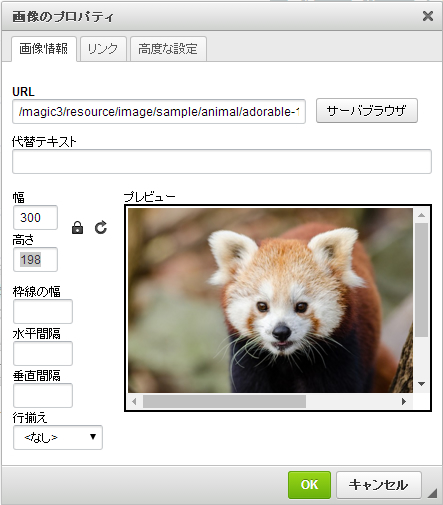
画像が選択され、プロパティ上に表示されました。
画像サイズの調整などを行い、「OK」ボタンで完了です。
画像が追加されました。
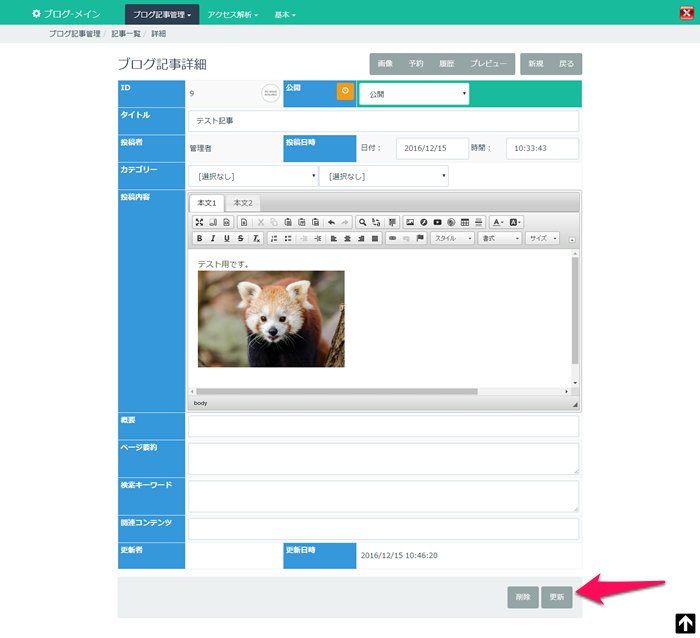
「更新」ボタンを押して記事を更新します。
「プレビュー」で画面を確認します。
リンクの作成
リンクを作成してみます。
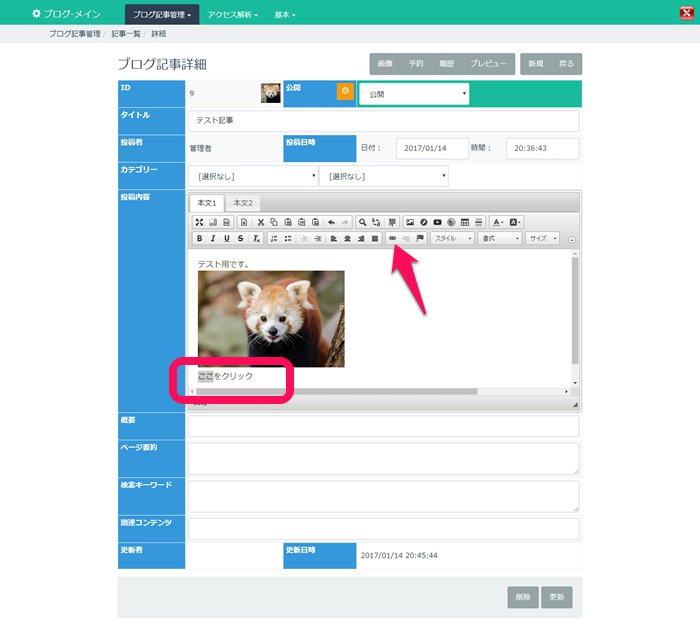
「ここをクリック」とテキストを入力して、「ここ」を選択状態にし、ツールバーの「リンク」ボタンを押します。
リンク作成用のダイアログが表示されます。
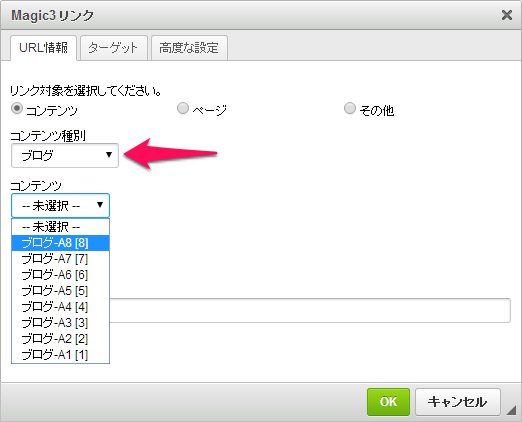
リンク先はコンテンツがない「ページ」を指定するか、「コンテンツ」を直接指定するかが選択できます。
ここでは、目的のブログ記事があるページに直接リンクを張りたいので、コンテンツ種別「ブログ」を選んで、記事も選択します。
リンク先の記事を選択して「OK」ボタンを押します。
リンクが作成できたら、記事を更新して「プレビュー」で確認します。
WYSIWYGエディタ補足
リンクの作成については、設定方法/リンクにも説明があります。
終わり
コンテンツを作成し、うまく表示することが出来たでしょうか。コンテンツ作成の基本はこれで終わりです。
サイト運営における日々のコンテンツ更新作業は、チュートリアルの後半のコンテンツ作成が主になります。
前半の理屈はだいたいで理解しておき、後半のコンテンツ作成がしっかり出来れば、このチュートリアルの目標は達成です。