サイト構築/テンプレートカスタマイズ
テンプレートカスタマイズ
テンプレートの中には管理画面からカスタマイズ可能なテンプレートがあります。
設定画面やリソース編集の方法があります。
設定画面
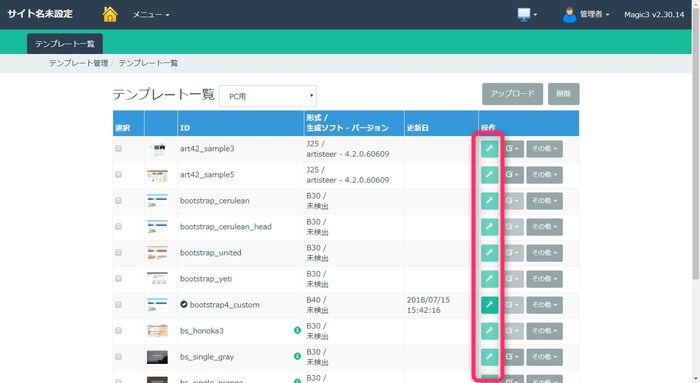
いくつかのテンプレートでは独自の設定画面が用意されています。設定画面はテンプレート管理画面(管理機能/テンプレート管理)から起動します。
bootstrap4_custom
このテンプレートはBootstrap バージョン4仕様のテンプレートです。
設定画面からBootstrap4テーマ(CSS)を変更することで配色の変更ができます。
Bootstrap4テーマはネット上でテーマを生成できるサイトを利用すると便利です。
サイト上で配色を選択し、CSSファイルをダウンロードします
Bootstrap4テーマが無料で生成できるサイトは、以下のようなサイトがあります。
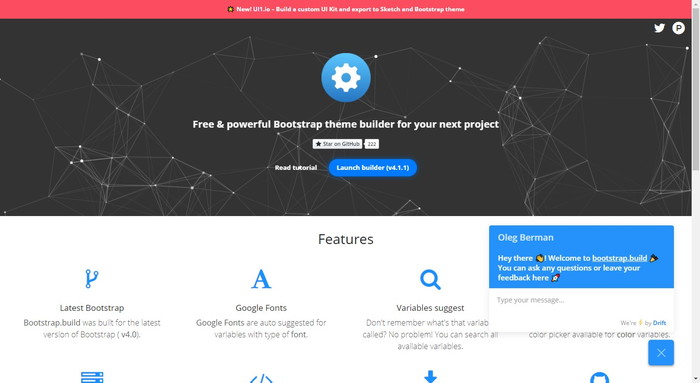
https://bootstrap.build/ を利用してみます。
サイトにアクセスし、中央の「Launch Builder」ボタンを押すとCSSファイル作成ツールが起動します。
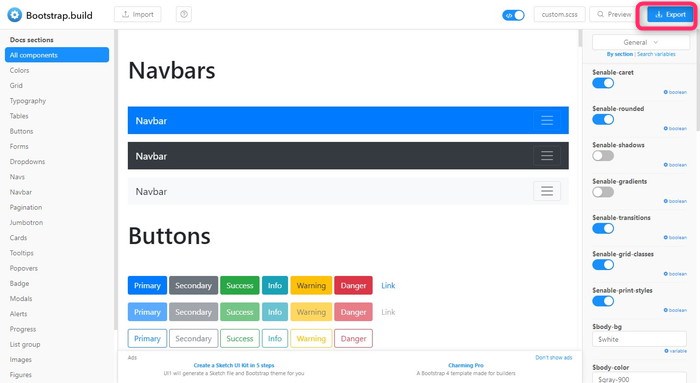
いろいろ設定を変更して、CSSのデザインを決めます。
CSSファイルとして出力するには、右上の「Export」ボタンで、bootstrap.css または bootstrap.min.css ファイルを選択しダウンロードします。
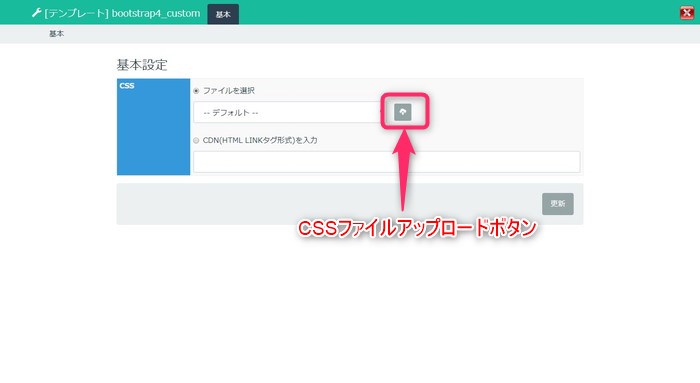
「bootstrap4_custom」の設定画面を起動します。
CSSファイルアップロードボタンから先のCSSファイルをアップロードします。設定画面のCSSメニュー上に表示されるので選択して設定を更新します。
テンプレートがカスタマイズできました。
リソース編集
いくつかのテンプレートのリソースはサーバ上で編集することができます。以下の編集が行えます。
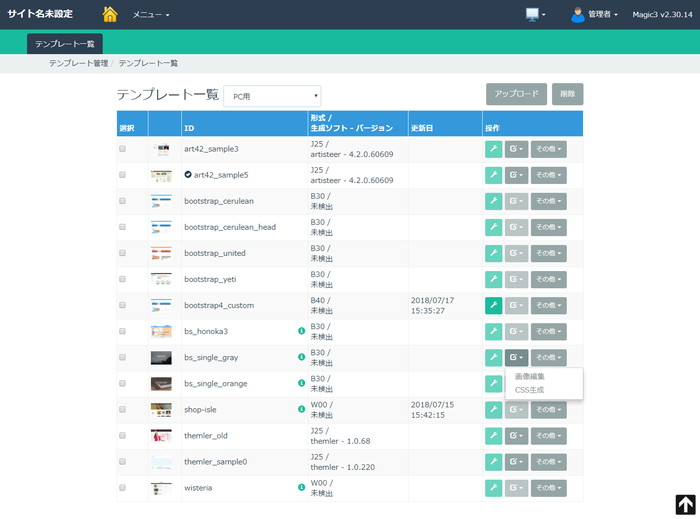
- 画像編集
- CSS生成
編集機能はテンプレート一覧の右端の編集ボタンを使用します。テンプレートの仕様に合わせて編集ボタンが利用可能になります。
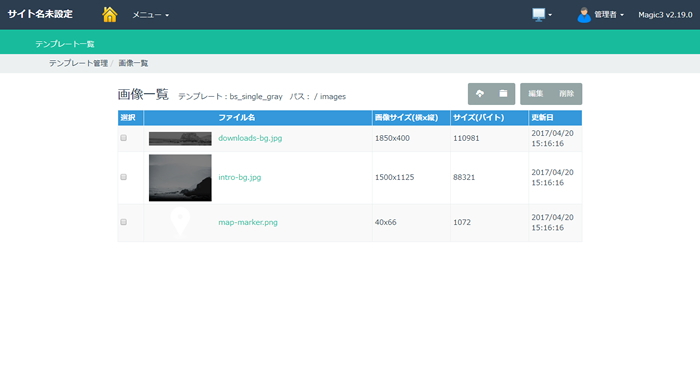
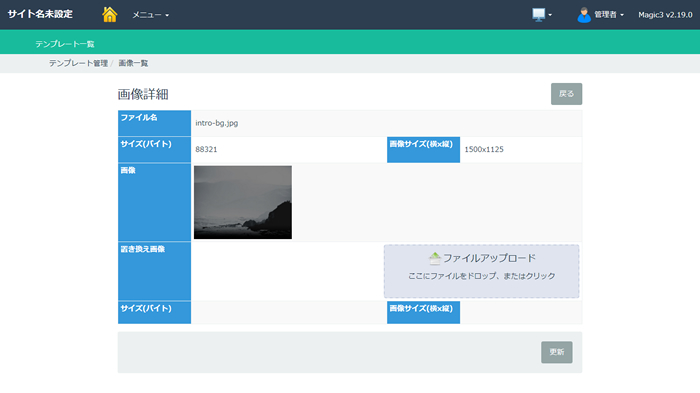
画像編集
テンプレート内に格納されている背景画像等の画像を変更する機能です。同じタイプ、同じサイズの画像にのみ変更できます。
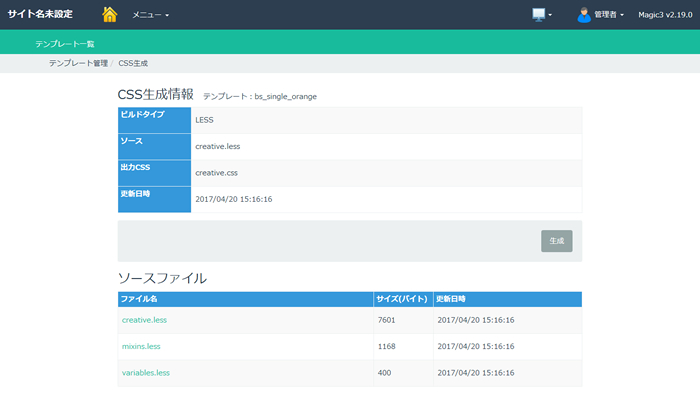
CSS生成
テンプレート内にLESS等のCSSビルド用のソース格納されている場合は、ソースファイルを編集してCSSを生成することができます。