設定方法/Googleマップ
対象
各種コンテンツ編集用のWYSIWYGエディターで使用可能なGoogleマップ機能が対象です。
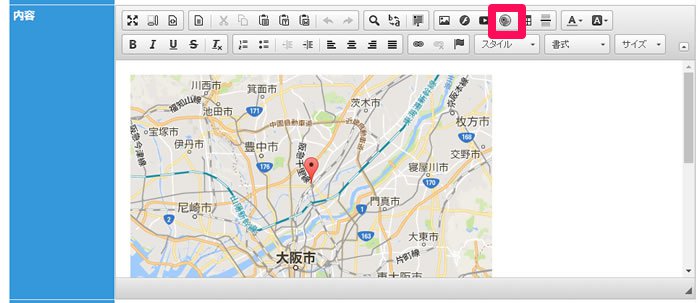
「Googleマップ」ボタンを押すと設定用のダイアログが表示されます。
準備
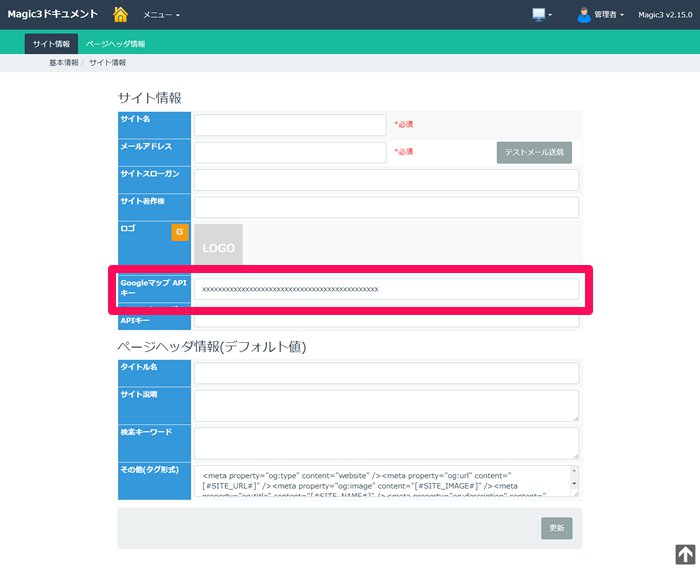
管理機能の「基本情報-サイト情報」の「GoogleマップAPIキー」の設定が必要です。
APIキーの取得
2016年6月22日からGoogleの仕様変更により、Googleマップの表示にはAPIキーが必須になりました。以下のURLの右上「キーを取得」ボタンから取得します。
https://developers.google.com/maps/web/
参考
- APIキー取得方法についての詳細 http://nendeb.com/276
使用方法
ダイアログ上で表示したい地図の領域を選択して「OK」ボタンを押すだけです。
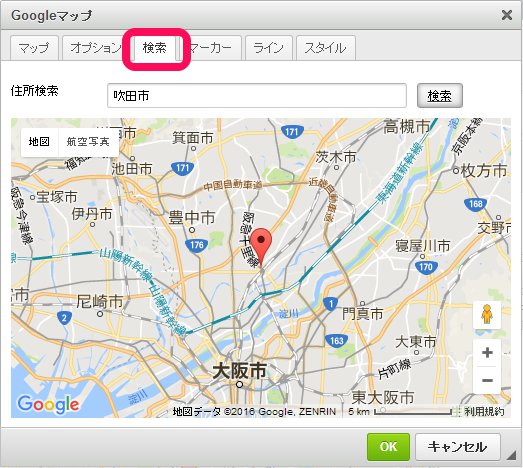
地図上をマウスでドラッグして、地図の表示位置と表示範囲を決めます。
「検索」タブを使うと、住所から位置を検索できます。
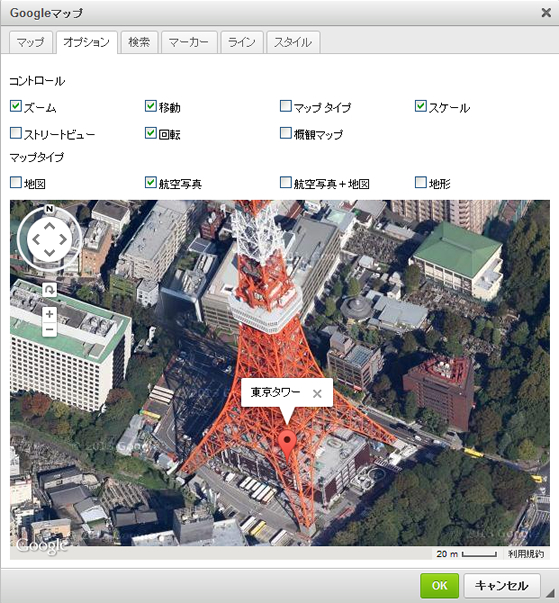
マップタイプ
マップの種類やコントローラが任意に設定できます。
スタイルカスタマイズ
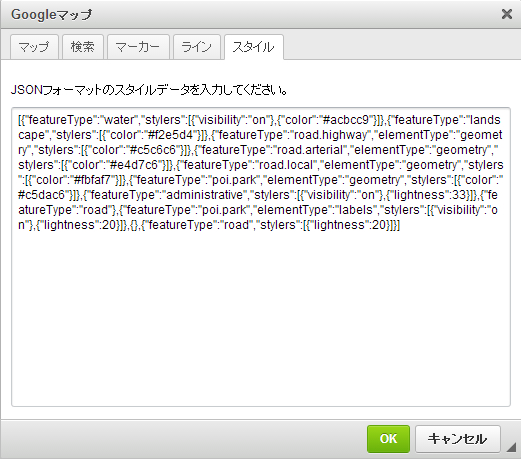
Googleマップの配色は「スタイル」タブを使ってカスタマイズすることが出来ます。
データ作成ツール等を使ってJSON形式のデータを設定します。
カスタマイズ例
- データ作成ツール
http://gmaps-samples-v3.googlecode.com/svn/trunk/styledmaps/wizard/index.html - データの作成の方法等
http://liginc.co.jp/web/tool/browser/63680
スタイルデータ取得サイト
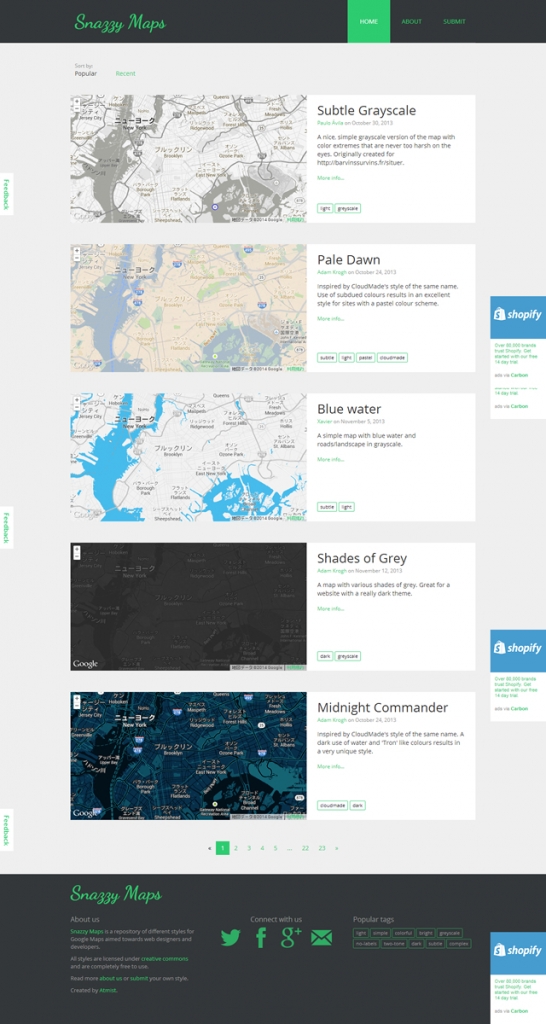
既に作成されたデータを利用することも出来ます。
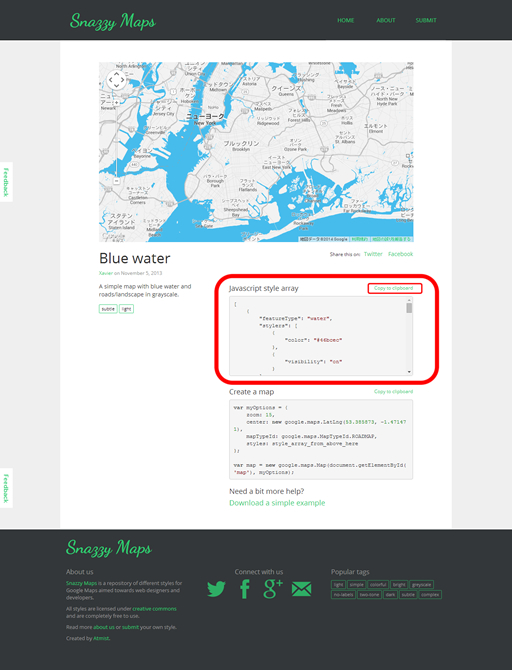
http://snazzymaps.com/
以下の場所からJSONタイプのデータが取得できます。 そのままコピーして使用します。