チュートリアル/サイト運営(入門編)
概要
サイト構築が完了してからは、コンテンツを追加していくサイト運営作業が始まります。
このチュートリアルでは、Magic3のブログサイトを更新して、ごく簡単にサイト運営のイメージを掴みます。
準備
Magic3が正常にインストールされて使用可能であること。
「ブログサンプル」データを使用します。既にインストール時にインストールしている場合は、そのままの状態でも再度インストールし直してもどちらでもかまいません。
作業内容
- サンプルデータインストール
- デザイン変更
- ブログ記事の登録
- 新着情報の更新
スタート
説明にそって作業を行っていきます。
分からない用語が出てきた場合は、こちらからスタートしてください。 ⇒ チュートリアル/初期設定
サンプルデータのインストール
付属しているサンプルデータは、お試しでサンプルサイトを構築するだけでなく、新規にサイトを構築する場合の雛形データとしても使用します。
特に初心者にとってはデータが空の状態からすべてのデータを用意してサイトを作り上げるのはハードルが高いので、サンプルデータをうまく利用してサイトを構築します。
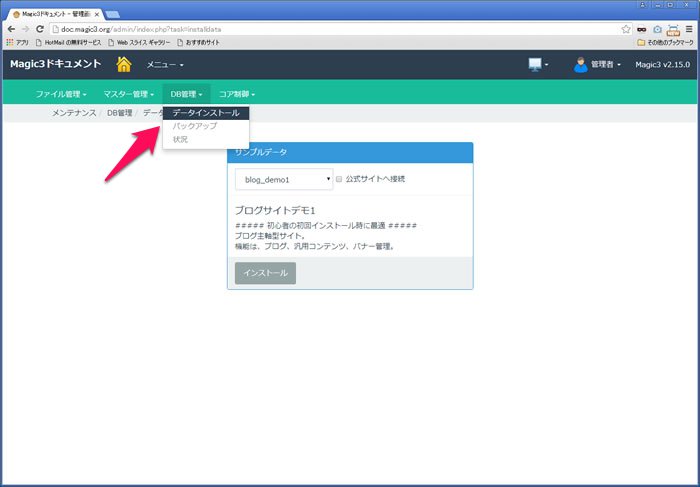
サンプルデータインストール画面に遷移します。
メインメニューの「メンテナンス」項目をクリックし、さらに2段目の緑のバーから「DB管理」-「データインストール」で画面遷移します。
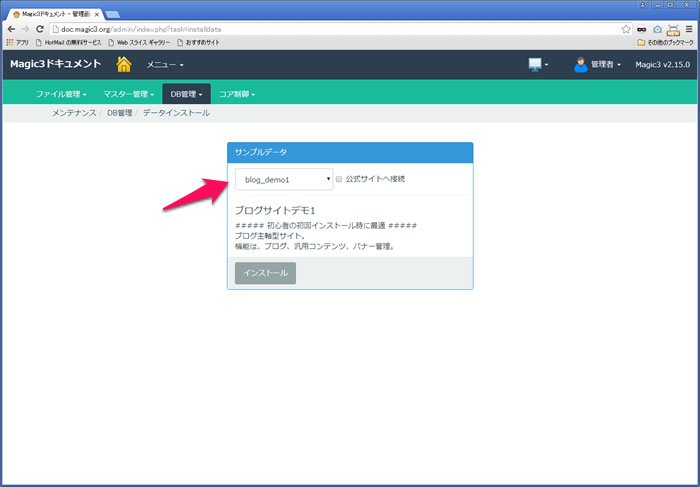
メニューからインストールするデータを選択し、「インストール」ボタンを押すとサンプルデータがインストールされます。サンプルで使用する画像やテンプレートを削除していない限り、何回実行しても実行後は常に同じ状態に戻ります。
「blog_demo1」データを選択しインストールします。インストール後、ダッシュボードに戻ります。
プレビュー
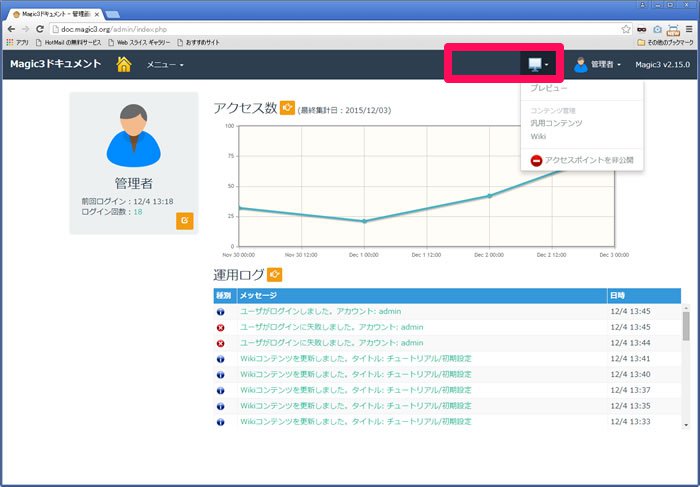
プレビューで現在のフロント画面の状態を確認してみます。
ナビゲーションバーのアクセスポイントからプレビューを起動します。
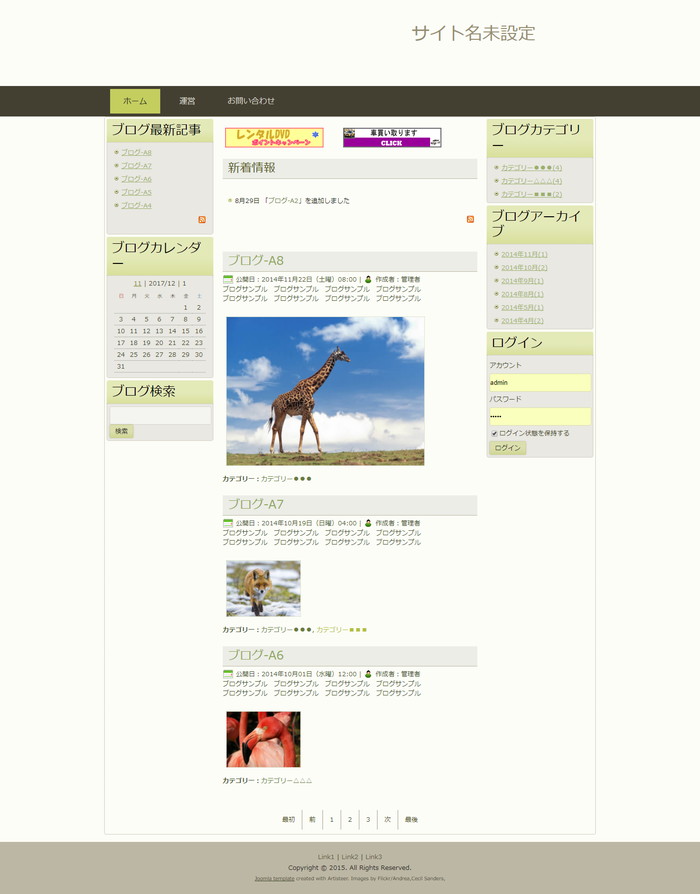
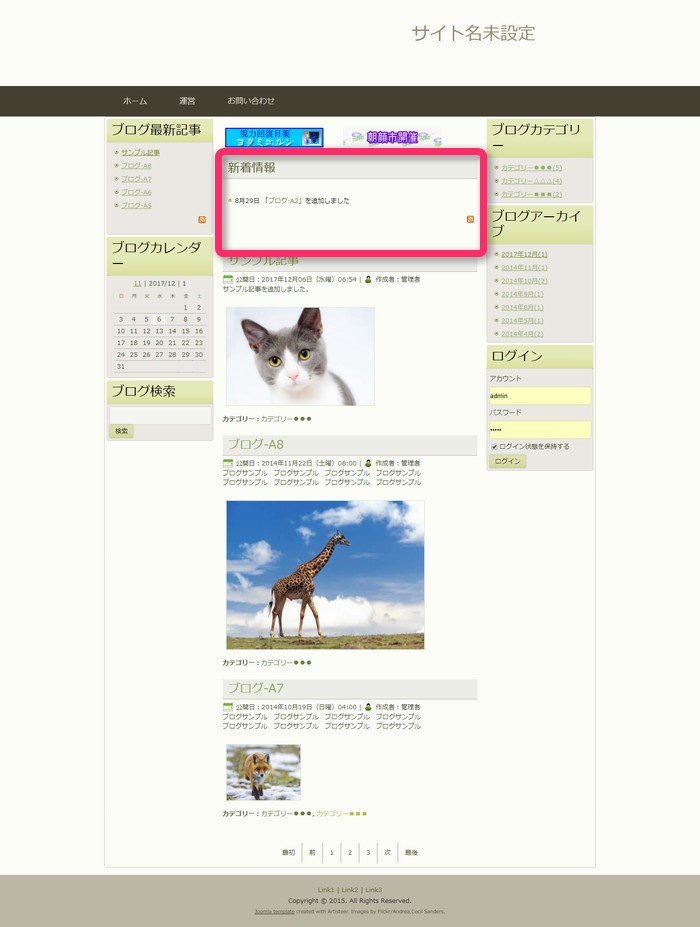
フロント画面が表示されます。
このサンプルデータでは一通り機能がそろったブログサイトが構築されます。
最新のブログ記事リストや記事アーカイブ、カテゴリーメニューやカレンダー、記事の検索機能などが組み込まれています。
デザイン変更
Magic3のテンプレートで主にデザインが決まります。デザインを変更してみましょう。
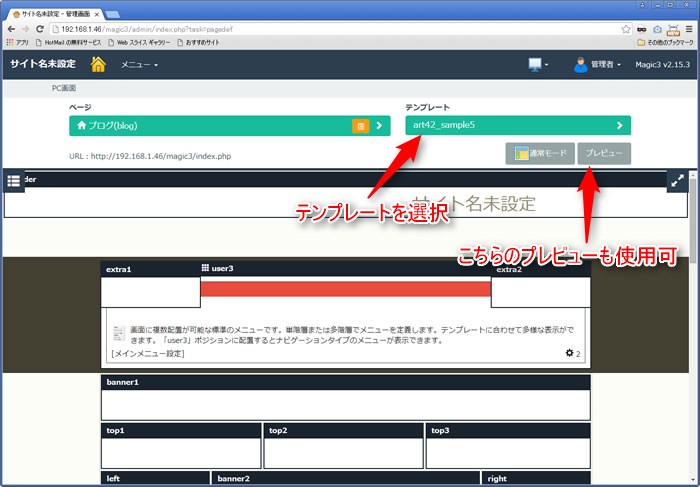
テンプレートの変更は、画面構成機能から行います。
メインメニューから「PC画面」を選択します。
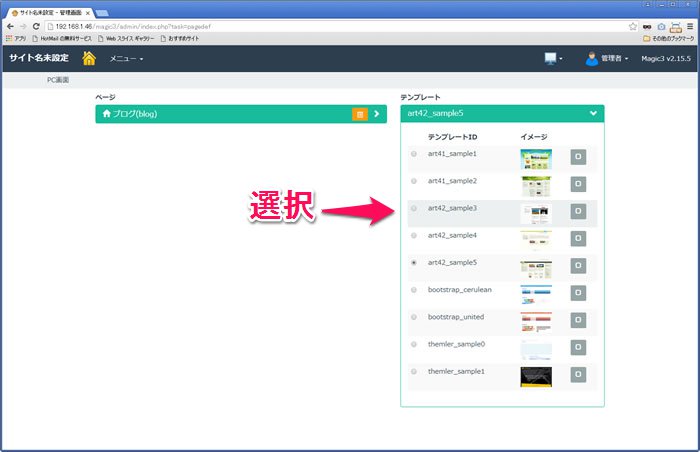
テンプレートメニューをクリックするとプルダウン表示されます。
テンプレートメニューから「art42_sample3」を選択します。
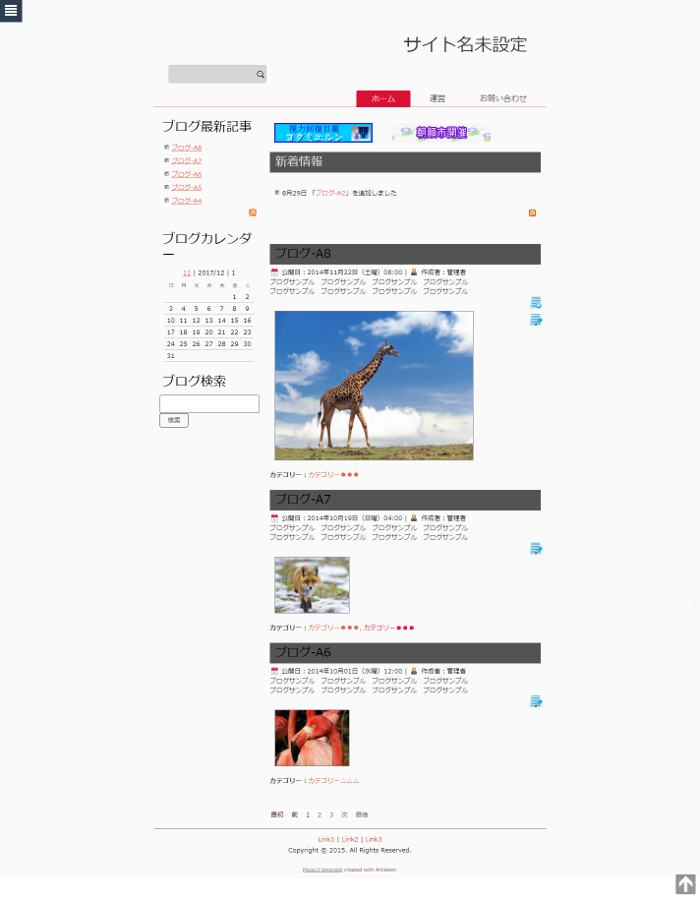
プレビューで確認します。
テンプレートが切り替わりデザインが変更されました。
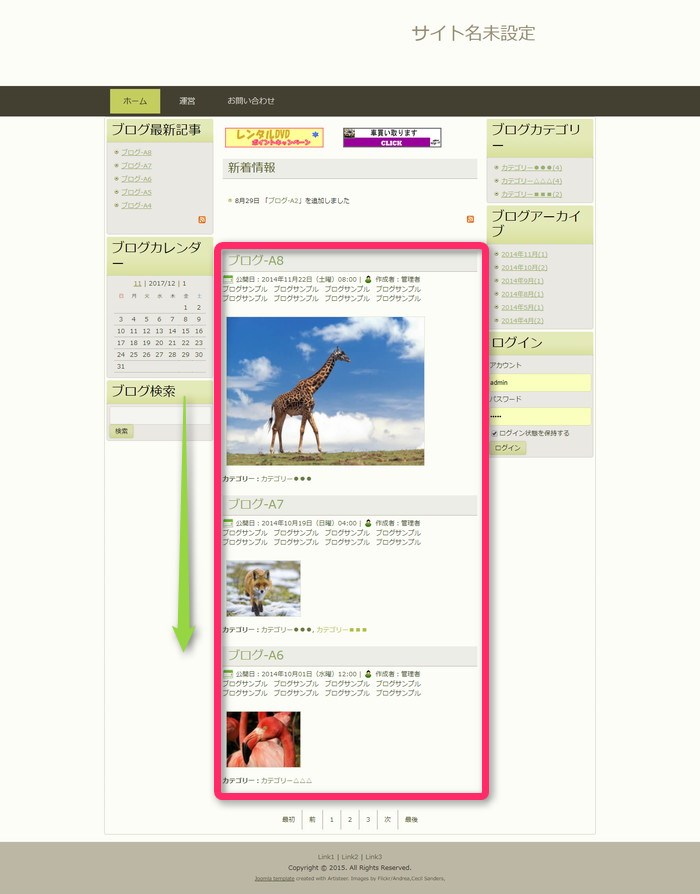
一旦テンプレートを「art42_sample5」に戻して次に進みます。
ブログ記事の登録
ブログ記事は一覧に記事が並ぶ場合、公開日基準で新しい記事から古い記事に並びます。
最新の記事を追加してみましょう。
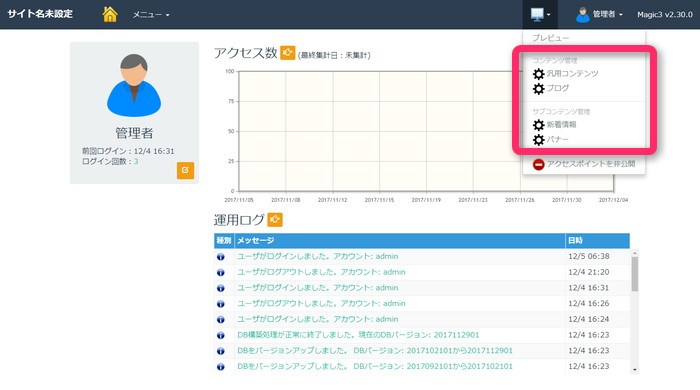
ブロブ記事などのコンテンツの更新はアクセスポイントメニューの「コンテンツ管理」から行います。
「ブログ」をクリックして、ブログ記事の管理画面を起動します。
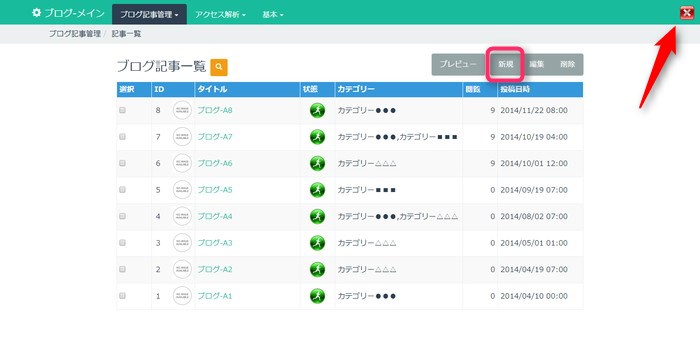
ブログ記事の管理画面は別タブで開くので、設定終了後は右上の赤いチェックアイコンをクリックしてタブを閉じます。
管理画面にはブログ記事のタイトルが一覧形式で表示されます。タイトルをクリックすると詳細画面に遷移します。
右上の「新規」ボタンを押して、新規作成用の画面を開きます。
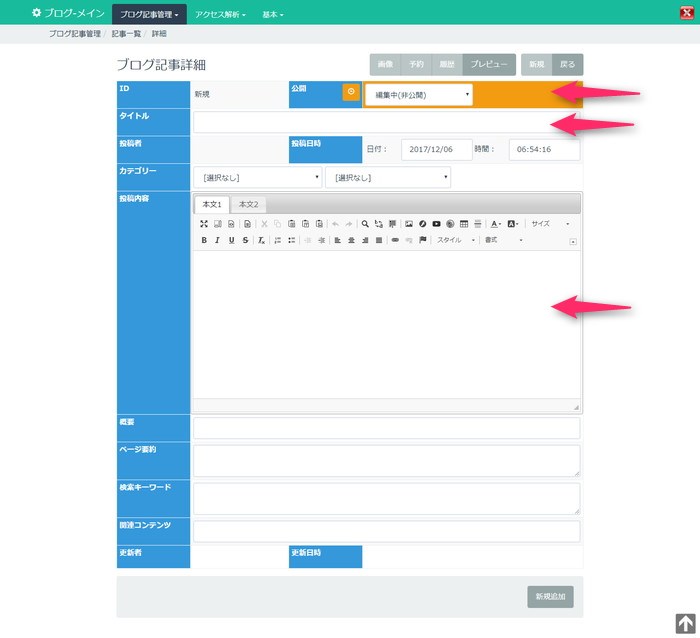
ブログ記事の最小限の入力項目は「公開状態」「タイトル」「投稿内容」です。
公開状態を「公開」にします。
タイトルを入力します。
投稿内容のWYSIWYGエディタを編集しコンテンツを作成します。
カテゴリーも選択しておきます。
「新規追加」ボタンを押して登録します。
登録が完了すると、「投稿内容」に画像が含まれている場合は自動的にサムネールが作成されます。
右上の「戻る」ボタンを押して一覧画面に戻ります。
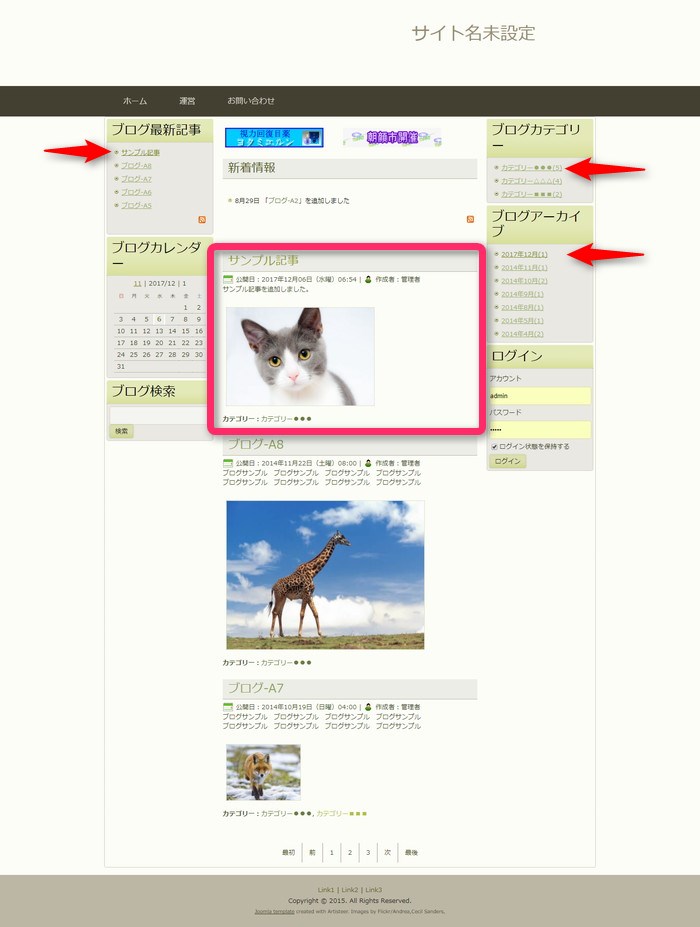
プレビューで確認します。
ブログ記事が先頭に追加され、新着記事タイトル一覧など両サイドに表示されている関連情報も更新されます。
新着情報の更新
ブログ記事が追加されたので新着情報も更新します。
新着情報の編集は、アクセスポイントメニューの「サブコンテンツ管理」から行います。
「新着情報」をクリックして、新着情報の管理画面を起動します。
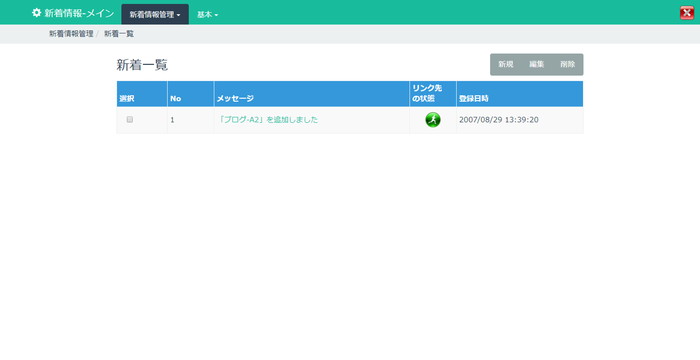
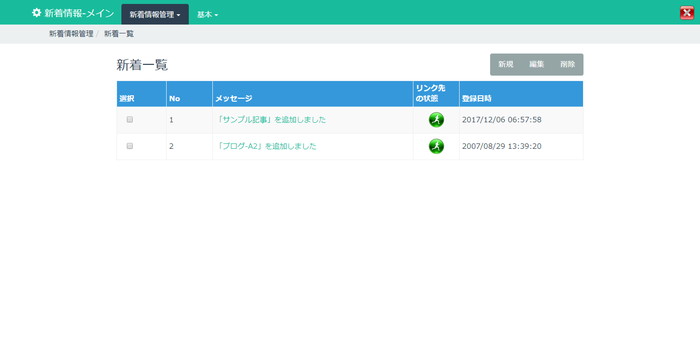
以下はブログ記事を追加する前の新着情報の管理画面です。
ブログ記事を追加すると新着情報にメッセージが自動的に追加されます。
自動追加された状態ではメッセージは非表示になっています。
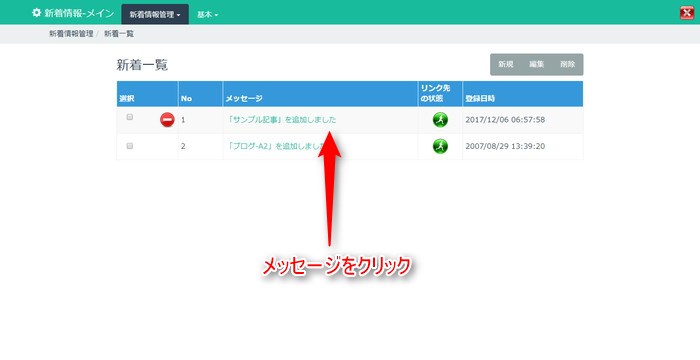
メッセージを表示状態に変更します。
メッセージをクリックして詳細画面へ遷移します。
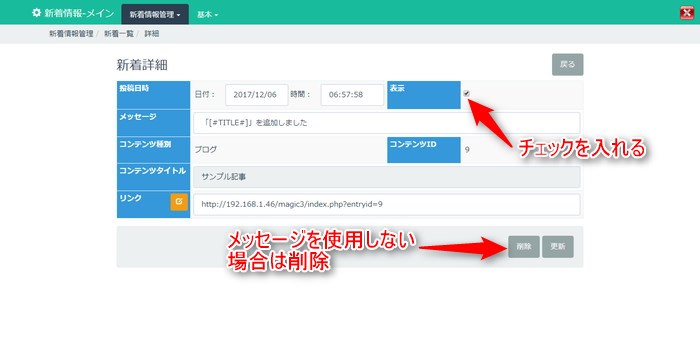
メッセージを修正したい場合はテキストを修正します。
[#TITLE#]の部分は、該当するコンテンツのタイトルのリンクに置換されるキーワードです。
「表示」にチェックを入れて「更新」ボタンを押します。
「戻る」ボタンでメッセージ一覧へ戻ります。
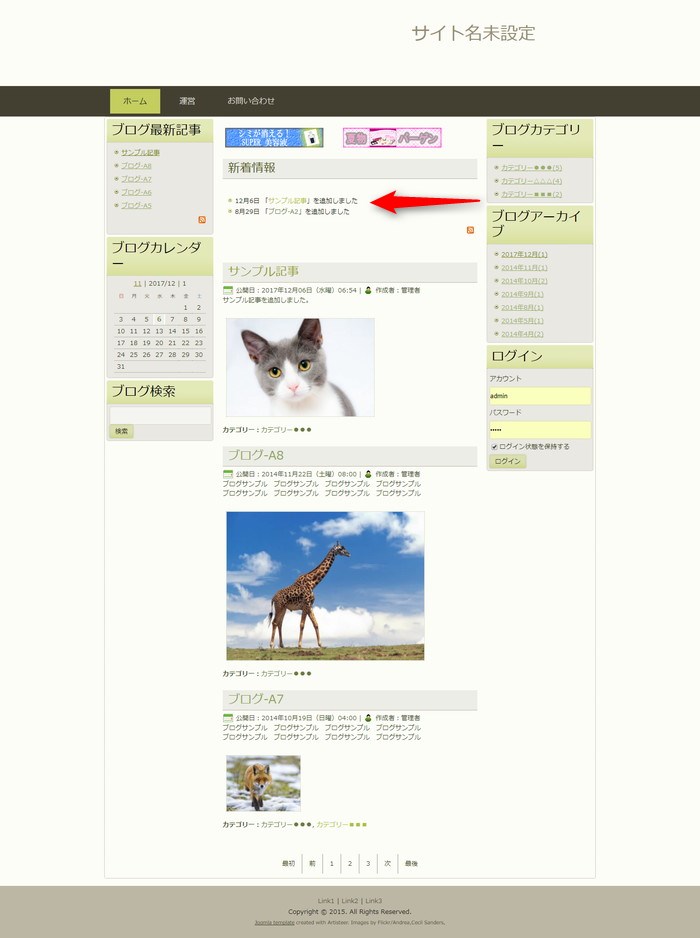
プレビューで確認します。
新着情報が更新されました。
終わり
サイト運営の操作イメージが掴めたでしょうか。
コンテンツさえ正しく管理していれば、適切な位置にコンテンツを自動的に表示してくれるのがCMSの役割です。
Magic3では、サイト運営は特にシステム的な知識がなくても出来るようになっています。
次のチュートリアルでは、サイト構築に入ります。サイト構築においてはシステムの概念的な理解が必須となります。