チュートリアル/コンテンツ作成(応用編)
概要
前項のチュートリアル/コンテンツ作成で基礎的なコンテンツ作成を理解しましたが、さらに進んだコンテンツ作成を理解します。
他のウィジェットの出力をコンテンツの中に組み込んで、プログラム動作する、より表現力豊かなコンテンツを作成します。
準備
Magic3が正常にインストールされて使用可能であること。
作業内容
- サンプルデータインストール
- 「プリティフォト」ウィジェットの単体表示
- コンテンツへの「プリティフォト」の組み込み
スタート
サンプルデータのインストール
前項のチュートリアル/基本操作と同様の操作でサンプルデータをインストールします。
「blog_demo1」データを選択しインストールします。
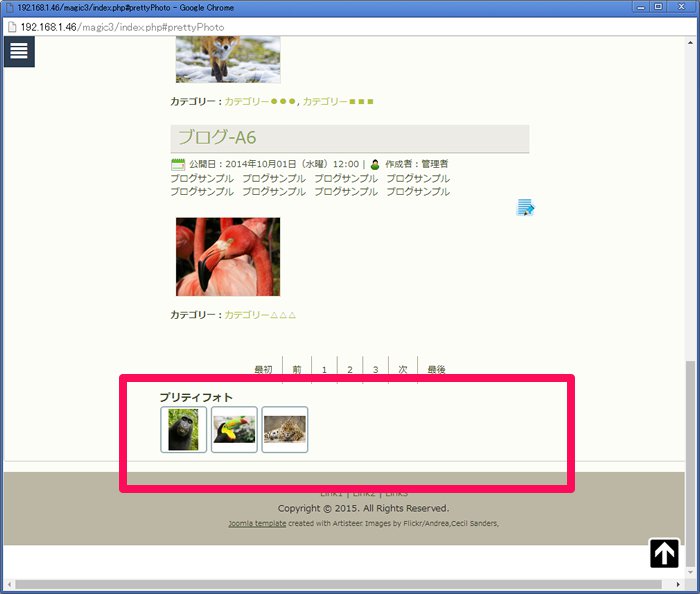
プリティフォトウィジェット
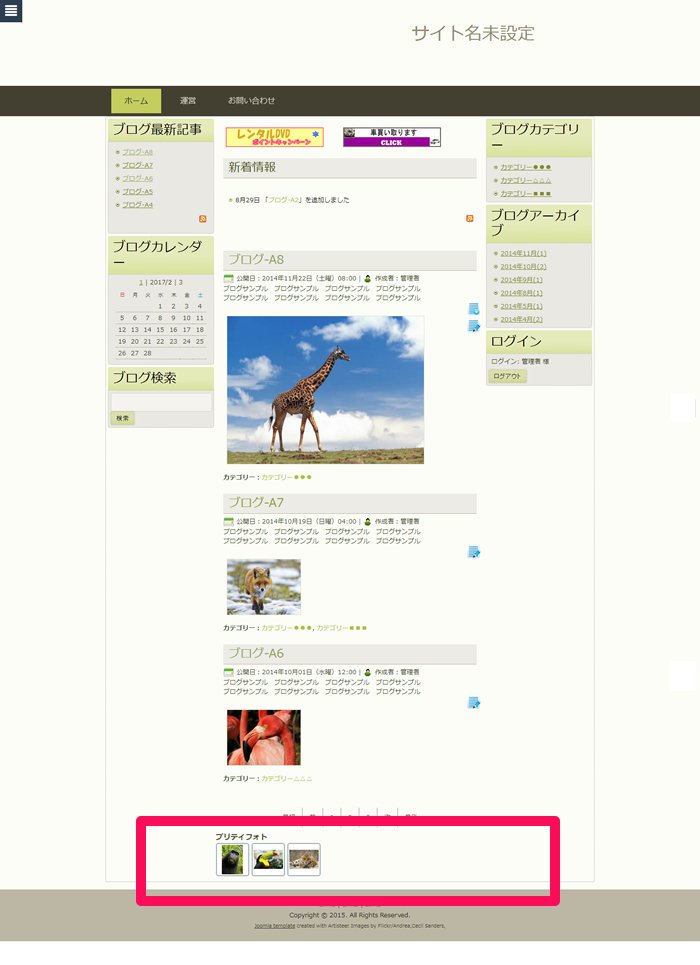
プリティフォトウィジェットは、サムネール表示させた画像を拡大して表示させることができるウィジェットです。
サムネール画像がリスト表示されます。
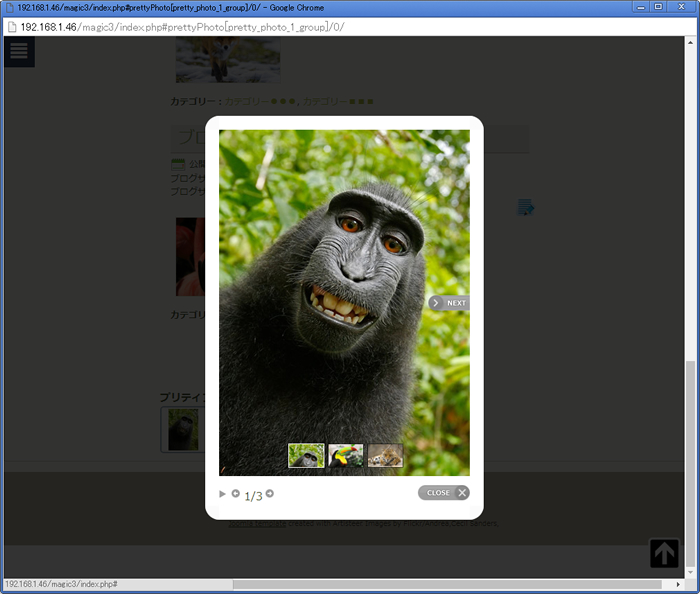
画像のうちの1つをクリックすると画像が拡大表示され、連続表示できます。
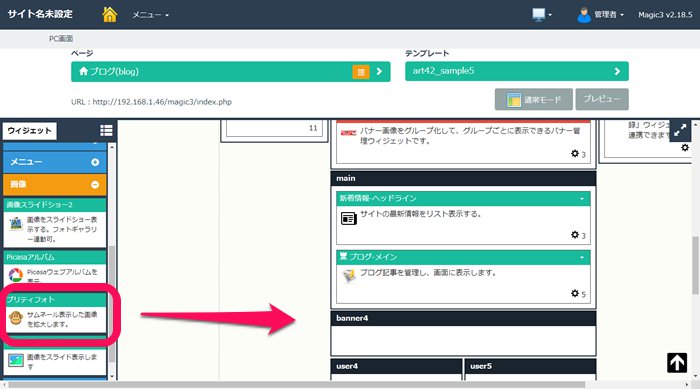
ウィジェットの配置
プリティフォトウィジェットを画面に配置します。
メインメニューから「画面管理-PC画面」を選択します。
「PC画面」で「ブログ(blog)」ページを表示させます。
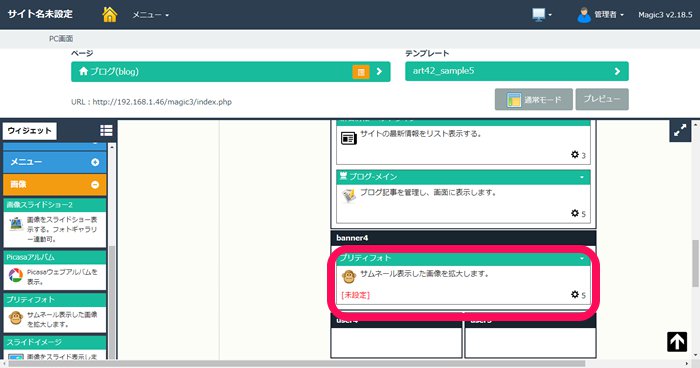
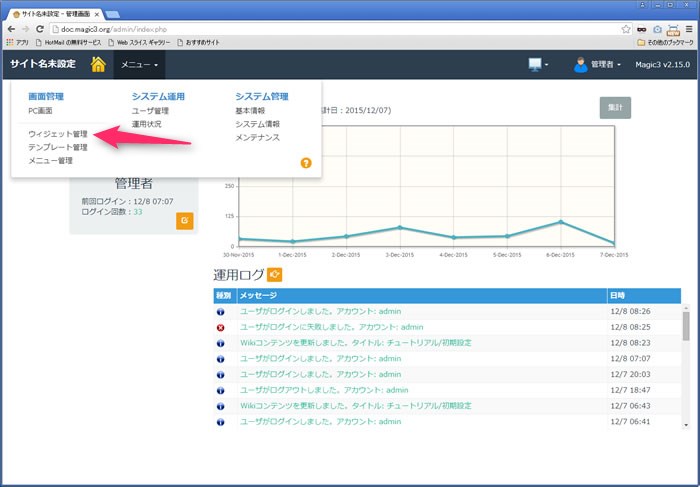
ウィジェット一覧を開き、「画像」カテゴリーの中の「プリティフォト」ウィジェット探します。
ウィジェットを取り出して「banner4」のブロックに配置します。
配置されました。
ウィジェットの設定
次は設定画面を開いて、ウィジェットの設定を行います。
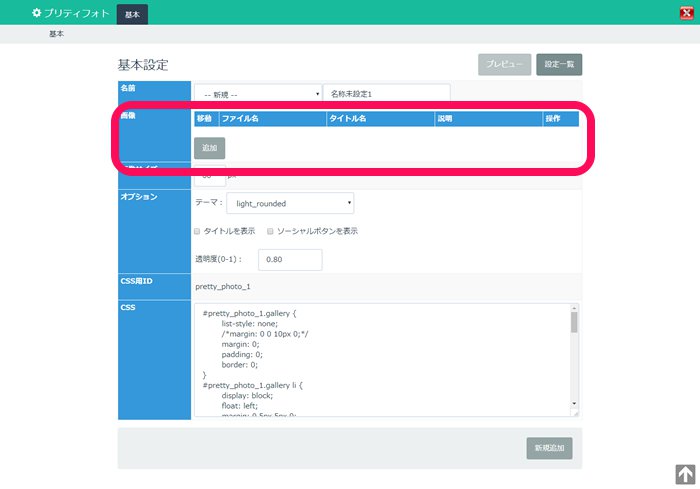
「画像」の欄の「追加」ボタンを押し、表示させる画像を選択していきます。
「追加」ボタンを押しファイルブラウザを起動します。
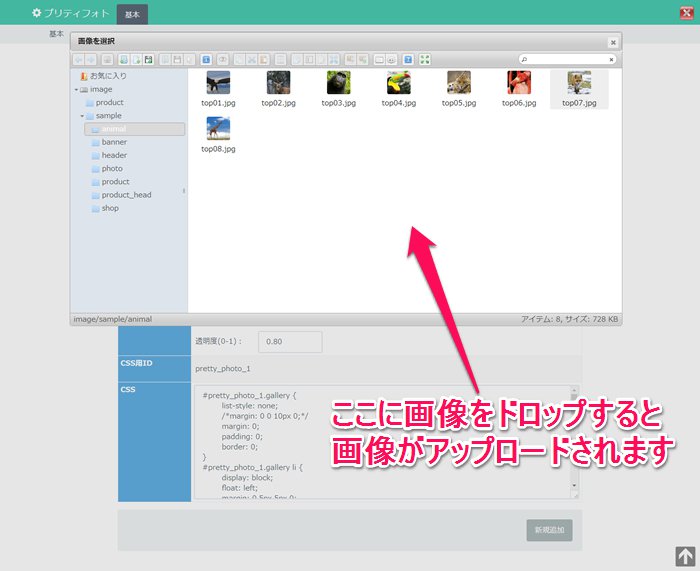
画像をクリックすると画像が選択されます。
サーバ上に画像がない場合はドラッグ&ドロップで画像をサーバにアップロードします。
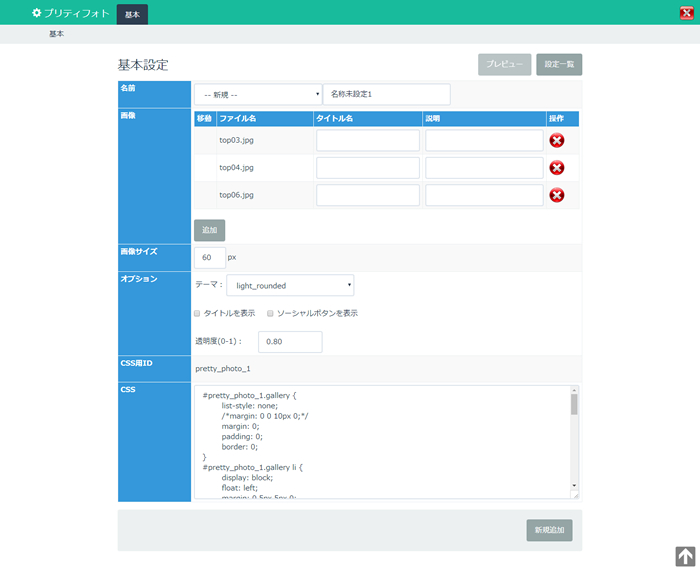
いくつか画像を選択してみましょう。
「新規追加」ボタンを押すと設定が保存されます。
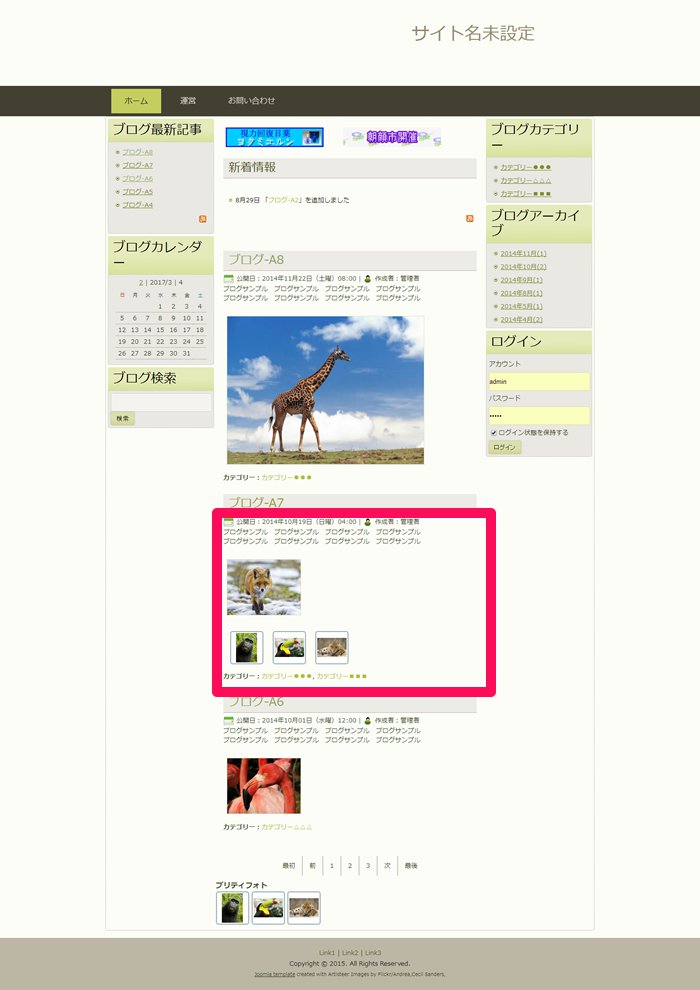
プレビューでフロント画面を確認します。
ウィジェットの組み込み
主要コンテンツタイプ(「チュートリアル/コンテンツ作成」参照。)のコンテンツには、別のウィジェットの出力を組み込んで表示することができます。
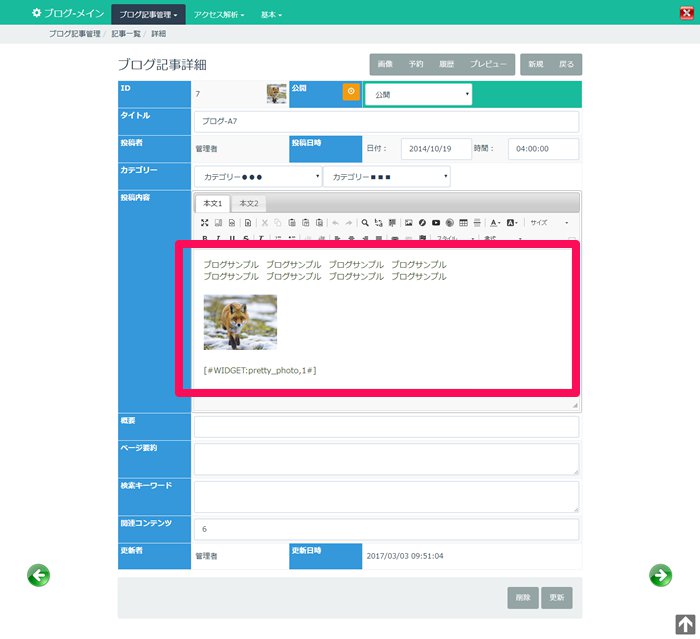
コンテンツに組み込むには、WYSIWYGエディタ上で、目的の位置に以下のフォーマットのウィジェット組み込みマクロを記述します。
[#WIDGET:(ウィジェットID),(ウィジェットの設定ID)#]
「ウィジェットID」を知るにはウィジェット管理画面を参照します。「ウィジェットの設定ID」はウィジェットの設定画面を参照します。
ウィジェットを表示させるにはウィジェットが稼働状態である必要があります。
ウィジェットが稼働状態になる条件は、そのウィジェットがいずれかのページに配置されていることです。
メインメニューからウィジェット管理画面へ遷移します。
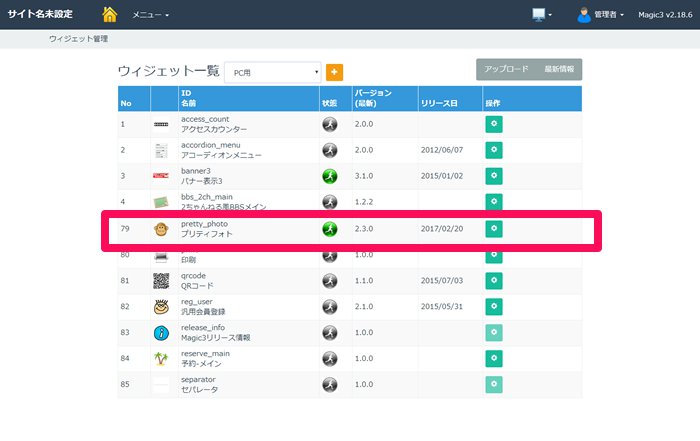
ウィジェットIDとウィジェットの「状態」を確認します。
それでは作成したプリティフォトウィジェットをブログ記事に組み込みます。
ウィジェット管理画面から「プリティフォト」のウィジェットIDを参照します。
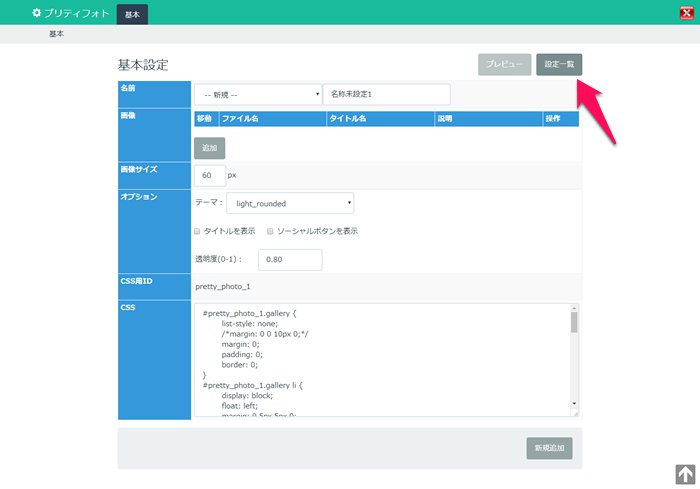
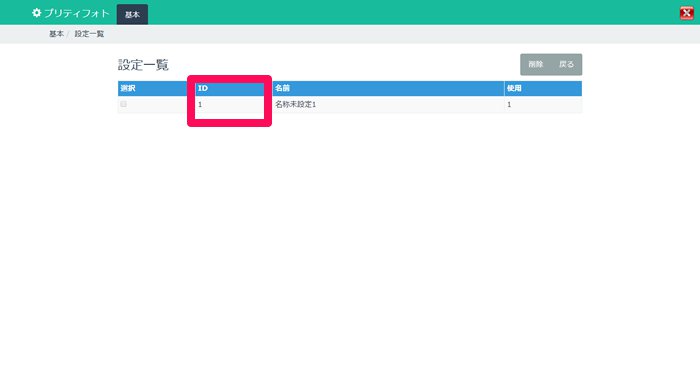
「プリティフォト」の設定画面を起動し、「設定一覧」に遷移します。
設定名をキーにして「設定一覧」から設定IDを取得します。
ウィジェット組み込みマクロは、以下のようになります。
[#WIDGET:pretty_photo,1#]
「ブログメイン」の設定画面を起動し、ブログ記事IDが8のコンテンツにマクロを埋め込んでみましょう。
プレビューで画面を確認します。うまく表示できれば完了です。
ウィジェットの稼動状態
ウィジェット組み込みマクロが使用可能になる条件は、組み込む対象のウィジェットがいずれかのページに配置されて稼働状態になっていることです。したがって、先に「banner4」のブロックに配置した「プリティフォト」ウィジェットを削除するとコンテンツ内には表示されなくなります。このような場合は、ウィジェット稼動専用の「ウィジェット有効化用」ページにウィジェットを配置しておくことによって、ウィジェットを稼働状態にします。「ウィジェット有効化用」ページはフロント画面には表示されない、ウィジェット稼働専用のページです。
「ウィジェット有効化用」ページ
「ウィジェット有効化用」ページが使えるように設定を行います。
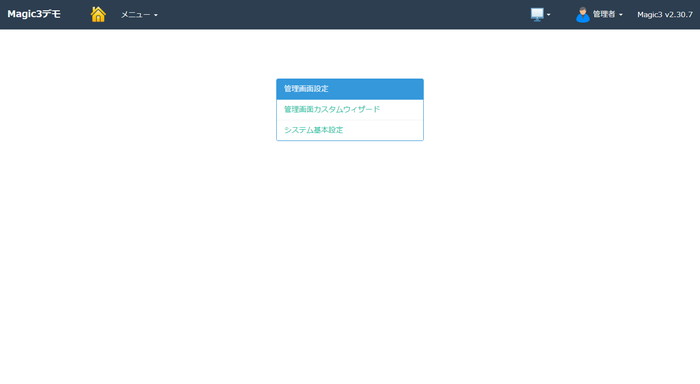
管理画面トップのダッシュボード画面に遷移し、「ESC」キーを押すと「管理画面設定」画面が開きます。
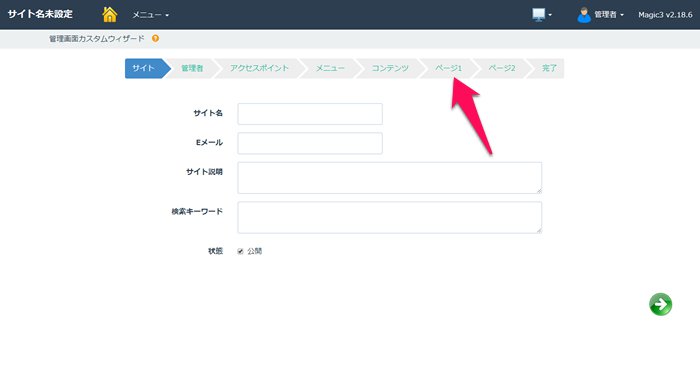
「管理画面カスタムウィザード」をクリックします。
「管理画面カスタムウィザード」に遷移しました。
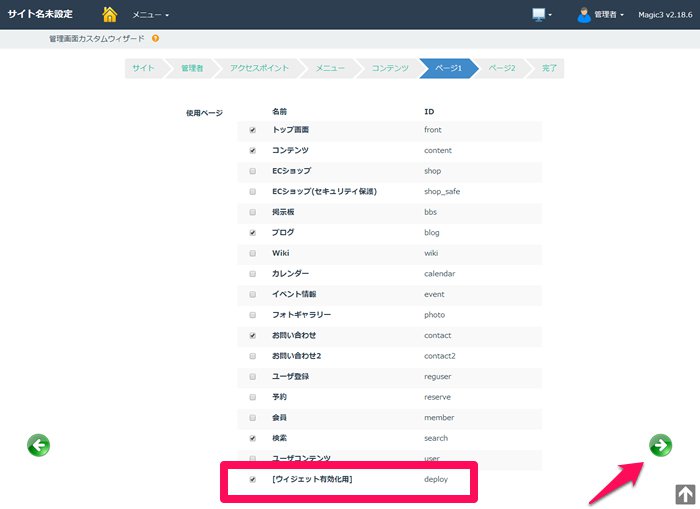
「管理画面カスタムウィザード」の「ページ1」をクリックします。
「ページ1」上の「ウィジェット有効化用」項目にチェックを入れて右方向矢印アイコンをクリックします。
次の画面が表示されたところで作業は完了し、一旦管理画面トップに戻ります。
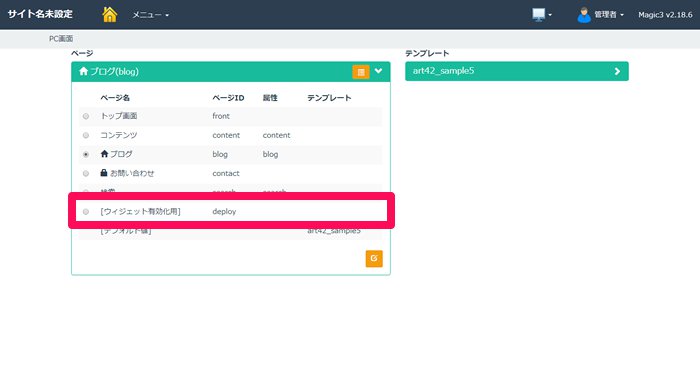
メインメニューから「画面管理-PC画面」に遷移すると、ページ選択メニューに「ウィジェット有効化用」の項目が追加されています。
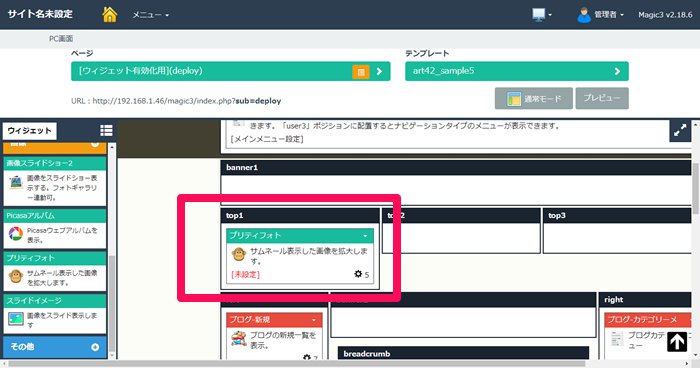
「ウィジェット有効化用(deploy)」ページを選択して、「プリティフォト」ウィジェットを配置します。
ウィジェットの配置位置は、「ウィジェット有効化用」ページ上であればどのブロックに配置してもかまいません。
またウィジェットに設定を割り当てる必要もありません。「未設定」のままでもウィジェットは稼働状態になります。
「ブログ(blog)」ページの「プリティフォト」ウィジェットは削除します。
「プレビュー」でフロント画面を確認します。
終わり
コンテンツにウィジェットを組み込む方法が理解できたでしょうか。
コンテンツ作成応用編はこれで終わりです。